Градиент обои, градиент картинки, градиент фото. Фото градиент
Градиент обои, градиент картинки, градиент фото
-
 7.8 1280x720 45713 градиент, свет, темный фон
7.8 1280x720 45713 градиент, свет, темный фон -
 6.5 1280x720 14344 градиент, digital art, 3d
6.5 1280x720 14344 градиент, digital art, 3d -
 6.3 1280x720 10447 градиент, графика, разноцветный
6.3 1280x720 10447 градиент, графика, разноцветный -
 6.2 1280x720 1725 градиент, поверхность, краска
6.2 1280x720 1725 градиент, поверхность, краска -
 6.2 1280x720 3667 градиент, полутон, диагональ
6.2 1280x720 3667 градиент, полутон, диагональ -
 5.8 1280x720 558 градиент, полигон, треугольники
5.8 1280x720 558 градиент, полигон, треугольники -
 5.8 1280x720 9072 градиент, текстура, поверхность
5.8 1280x720 9072 градиент, текстура, поверхность -
 4.9 1280x720 6006 градиент, краска, жидкость
4.9 1280x720 6006 градиент, краска, жидкость -
 3.4 1280x720 13409 градиент, линии, цвет
3.4 1280x720 13409 градиент, линии, цвет -
 3.0 1280x720 17173 градиент, текстура, кубы
3.0 1280x720 17173 градиент, текстура, кубы -
 6.3 1280x720 13132 зелень, градиент, облака
6.3 1280x720 13132 зелень, градиент, облака -
 5.8 1280x720 5326 пиксели, градиент, плитка
5.8 1280x720 5326 пиксели, градиент, плитка -
 5.0 1280x720 15503 графика, градиент, разноцветный
5.0 1280x720 15503 графика, градиент, разноцветный -
 4.9 1280x720 8863 краска, градиент, смешивание
4.9 1280x720 8863 краска, градиент, смешивание -
 4.5 1280x720 3313 круги, градиент, блеклый
4.5 1280x720 3313 круги, градиент, блеклый
wallpaperscraft.ru
Как нанести градиент на фото с помощью adobe photoshop
Сегодня мы наконец-то узнаем, как нанести на фото градиент с помощью замечательной программы adobe photoshop…
Почему говорю «наконец-то» а потому, что сам, задавшись таким вопросом, не мог нигде отыскать исчерпывающей информации: сколько ни Яндексил, ни Googleл ни в какую… и нужно сказать, что безрезультатно пытал этот вопрос периодически на протяжении месяцев… — посты попадались или слишком заумные, либо чувствовалось будто б автор сам не знает о чём толкует, сердешный…
А как оказалось, нанести на картинку стили градиента, дело вполне простое. Любому пользователю хватит нескольких минут для обучения… а опыт обретается практическими занятиями с инструментами фотошоп.
Что жж, приступим:
Однако прямо-таки зло вскипает от другого вопроса: кто эти авторы и как они отыскивают и находят заказчиков для своих ТРУДОВ?! ведь их верши, мягко говоря, странны и невразумительны…
Хотя да, нынче множество программ, которые замечательным образом способствуют написанию деревянно-железных текстов: это ещё сегодня называют «лаконичным и деловым информативным языком» ))
Ну, ладно !! бог с ними, с этими писятилями, ваяющими тексты на сумнительных программках прыщавых студентов…
Но мы-то, читатели !? должны быть в здравом рассудке ! Ведь текст, сляпанный программкой-роботом, по которому нельзя ничему выучиться, но возможно больше запутаться — виден невооружённым глазом…
Я за человеческий труд! И пусть текст получается не всегда гладкий слогом, однако, не математически зудящий)) Ведь все мы всегда чему-то учимся…
…и если нынче для вас настройка adobe photoshop и в частности инструмента «Градиент» будет непонятна, смело пишите и ругайтесь. Пропущу любой комментарий!
уроки photoshop, как работать инструментом градиент
Итак: прежде всего нужна сама программа adobe фотошоп: если её у вас нет — скачайте и установите. Как это делается правильно, расскажу в следующей статье.

…а коли уже есть этот замечательный помощник в веб дизайне, — открывайте его!
Выбирайте из своих запасников на компе любую фотографию для редакции. Знаете как, да:
в верхнем горизонтальном меню наводите курсор на имя меню «Файл», а затем «Открыть»…
Фото -1.

В итоге у вас в окошке редакции появится нужная для редактирования в photoshop картинка.
Ну и для того, чтобы запустить инструмент «градиент» нужно выполнить несколько простых действий:
Фото — 2.

1 — слева есть вертикальное меню (всевозможные полезные инструменты photoshop) выбираете «Градиент» см. фото:
Когда кнопка будет активна (выделена тёмной подсветкой) — взгляните на верхнее горизонтальное меню, в котором теперь появились дополнительные инструменты эффектов градиента (фото ниже).
adobe фотошоп и подстройка инструментария градиента
Фото — 3.

В регулировках, показанных на фотке 3 немного разберёмся:
Зелёненький овал показывает менюшку настроек adobe photoshop, а именно инструменты цветности градиента (если кликнуть по стрелочке справа)… Советую для начала выбрать светлый, как показано на фотке, ибо проще учиться
Чуть правее зелёной области овала кнопочки, в которых задаётся область отработки градиента (выберете пока крайнюю слева).
Коричневый овал — поставьте такие же как на картинке величины цветового перехода градиента: «Режим» — «осветление» (хотя возможен выбор множества эффектов в выподающем меню). Самые оптимальные «Осветление» и «Линейный осветлитель» — а впрочем, разберётесь сами: ведь требования у нас у всех разные…
Далее подчёркнуто зелёным: поставьте галочку в чекбоксах «Инверсия», «Дизеринг» и «Прозрачность»… Описывать нюансы отработки всяких инверсий не стану, чтобы не путать ваше сознание и цели… Во всём этом замечательным образом разберётесь и без меня: ибо только практическим экспериментом приходят знания.
Коли что неясно, вопрошайте в комментариях.
как на картинку нанести градиент в фотошопе adobe
Фото — 4.

фотку можно увеличить…
осветляем нижнюю часть картинки
Теперь самое главное!!
Ставьте курсор в нужную точку выбранной фотки, в ту область где намечен цветовой переход — градиент… прижимайте левую кнопку мышки и ведите курсор, например, как у меня, к верху… как бы проводя линию…
чтобы получилась чётко горизонтальная смена цвета — осветления, прижмите одновременно с клавишей мыши клавишу «Shift» и проводите линию как на фото…
Все эти градиенты возможно выполнить в какой угодно области картинки! …а также длина линии регулирует, как бы выразиться, плавность перехода цветов градиента, что ли…
Таки образом, проведя одну, скажем, до середины, обусловите более плавный переход — другие линии возможно намечать более коротко — резкость и насыщенность перехода…
А все ваши наработки (слои) отмечаются в меню редакций справа. где вы с лёгкостью сможете вернуться (коли не понравится штрих) на ранее выполненный шаг — кликнув на нужный пункт.

По шагам:
Как только линия проведена (сделайте примерно на треть картинки, для начала) — в итоге у вас получится такой цветовой переход, как на фото, — и, как говорилось выше, возможно накладывать повтор линий (различной длины) чтобы добиться плавности перехода.
Чтобы регулировать интенсивность (насыщенность) ЦВЕТА — кликните стрелочку (фото 3) зелёный овал «шахматного» прямоугольника и выбирайте различные цветовые гаммы и оттенки, — словом, творите как душе угодно…
А если кликнете на само размеченное прямоугольное поле менюшки, откроется окно «Редактор градиента» (фото справа от «редиски») — боле тонкие настройки переходов цветовой интенсивности: цветовая яркость… шумовой эффект (опять же различных цветов)…
Вот и вся настроечная работа… Остаётся только экспериментировать…
Теперь, очень хочется думать, вопрос — как же нанести слой градиента на картинку, больше мучить ваше сознание не будет.
Смею спросить: ну что получается..!?
Тогда смело делитесь с другом в соцсетях.

…а на этой дивной фотке дивы Eniko-Mihalik, и по случаю нашей и студии ATs media fashion вензелной дамой, эксить с градиентом рука не поднимается… ))
 МИГ подписки - ЭРА полезных знаний!!
МИГ подписки - ЭРА полезных знаний!!
!..подписываясь —мы расстаёмся с невежеством..!
На этом моё повествование решительно окончено!..
Однако, пользы для, вот вам видео: в нём рассказано о полезной программе менеджере паролей KeePass.
Программа замечательным образом поможет упорядочить и не потерять все ваши всевозможные пароли и коды…
Если что-то не ясно и остались вопросы, делитесь в комментариях. Вместе мы многое сможем! Берегите себя - complitra.ru !
Самое время делиться в соцсетях, буду признателен... complitra.ru !
complitra.ru
Градиент Фотографии, картинки, изображения и сток-фотография без роялти
Вектор
Похожие изображения
Добавить в Лайкбокс
#37293469 - green to blue gradient grunge abstract background
Похожие изображения
Добавить в Лайкбокс
Похожие изображения
Добавить в Лайкбокс
#13743292 - autumn ornamental leafВектор
Похожие изображения
Добавить в Лайкбокс
#22298600 - Green blurred background for web design, vector illustrationВектор
Похожие изображения
Добавить в Лайкбокс
#45825719 - Smooth Turquoise with Black vignette Studio well use as background,business..
Похожие изображения
Добавить в Лайкбокс
#14550839 - Background Abstract IllustrationВектор
Похожие изображения
Добавить в Лайкбокс
#39079786 - Gold Brushed metal background, VectorВектор
Похожие изображения
Добавить в Лайкбокс
#48488323 - Watercolor painting. Yellow, orange and red gradient
Похожие изображения
Добавить в Лайкбокс
#49531433 - Light white pink blue violet love pastel background in winterПохожие изображения
Добавить в Лайкбокс
#14047566 - Music Club background for disco flyerВектор
Похожие изображения
Добавить в Лайкбокс
#44407371 - Abstract empty white studio background,backdrop creative background
Похожие изображения
Добавить в Лайкбокс
#43016866 - Light pink abstract background with radial gradient effect -..
Похожие изображения
Добавить в Лайкбокс
#40978086 - Vector Gay rainbow gradient mesh blur backgroundВектор
Похожие изображения
Добавить в Лайкбокс
#28341452 - Gradient abstract background,studio room
Похожие изображения
Добавить в Лайкбокс
#41598963 - Smooth Turquoise with Black vignette Studio well use as background,bussiness..
Похожие изображения
Добавить в Лайкбокс
ru.123rf.com
Как использовать карту градиента для тонирования фото
Есть большое количество способов и приемов изменения цвета картинок в фотошопе, различные способы тонирования и стилизации к вашим услугам некоторые описаны на этом блоге, к примеру, двухцветное тонирование и инстаграмм эффект.
Техника тонирования о которой пойдет речь сегодня основана на применении корректирующего слоя «Карта градиента» в английской версии «Gradient Map» техники этой я немного касался в этом тосте, однако думаю нужно поговорить о ней подробнее.
Эта техника обработки дает больше возможности по работе с цветом, ограниченные, пожалуй, только вашей фантазией. И так приступаем тестовое фото перед вами, если у вас под рукой нет изображения для работы скачать его можно по этой ссылке.

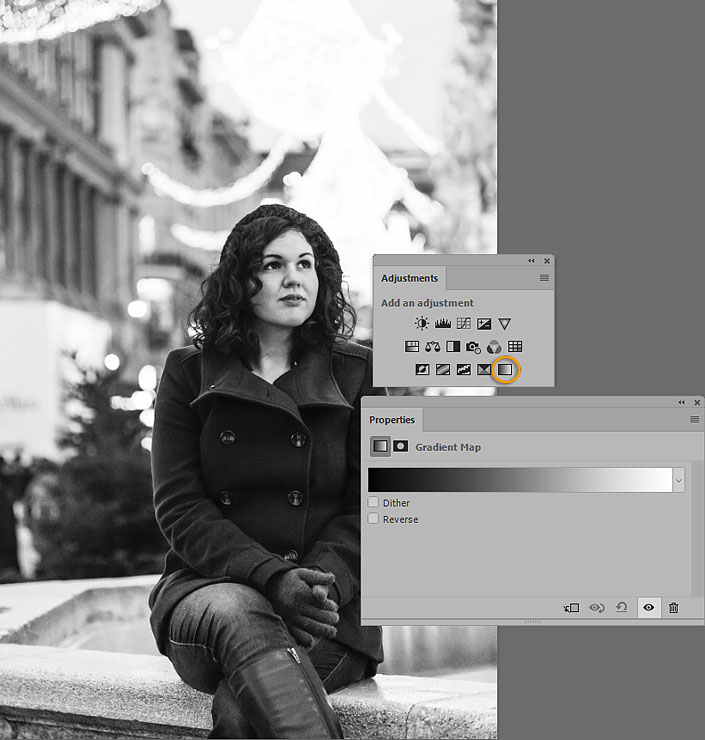
Создам корр. слой «Карта градиента» используя палитру «Коррекция» или через меню «Слои» подробно об этом читайте тут.

После создания как всегда у корр. слоев откроется панель параметров (Properties). Сама же картинка, если цвета переднего и заднего плана на панели инструментов установлены «По умолчанию», передний – черный, задний – белый, станет полутоновой. Так происходит потому что фотошоп назначает пикселам изображения новые цвета строя градиент из установленных.
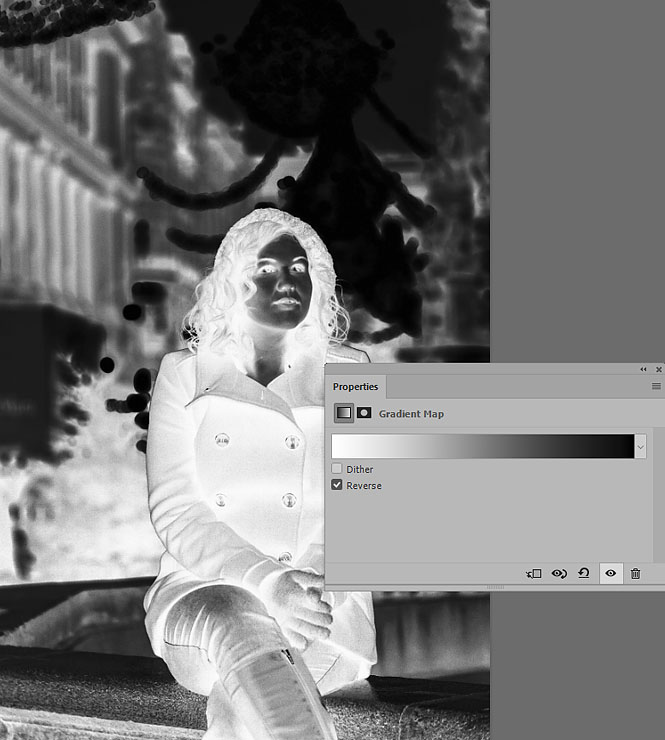
Изменить их по своему вкусу очень легко – чтобы развернуть градиент достаточно установить галку на пункте Revers на панели параметров, картинка станет похожа на негатив так как теперь светлые пиксели окрасились в темные тона, а темные наоборот.

Использование редактора градиента для тонирования фото
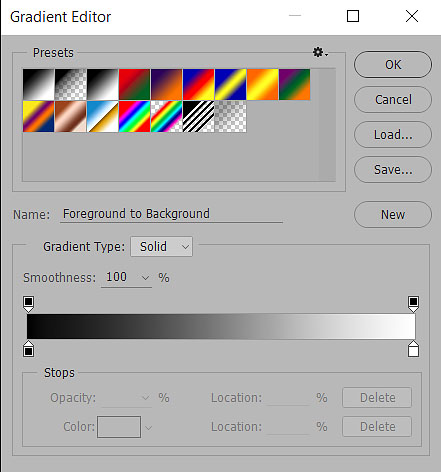
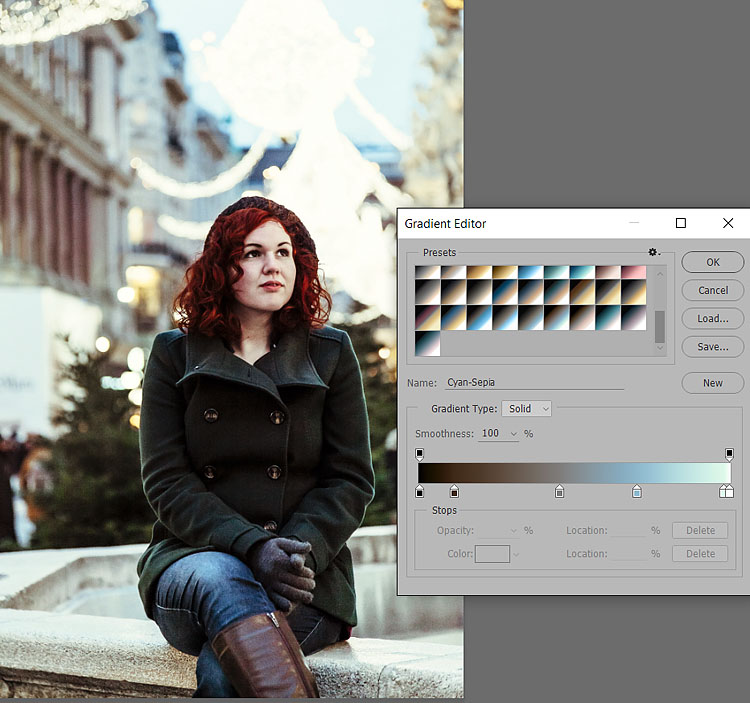
Конечно это далеко не все возможности, если дважды кликнуть по полосе градиента откроется диалог его редактирования «Gradient Editor»

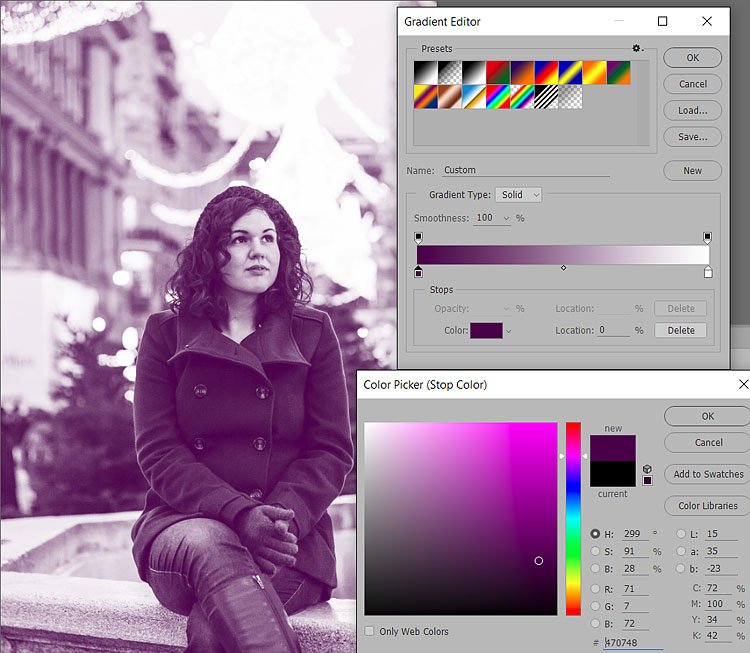
Для начала займемся «ручным» редактированием этой цели служит полоса градиента, снабженная по углам четырьмя ползунками – сверху ползунке отвечающие за непрозрачность составляющих градиент цветов. Внизу ползунки отвечают за выбор цвета. Кликом по темному ползунку вызову палитру выбора цвета установлю для темных пикселей довольно тёмный оттенок цвета между маджента (он же пурпурный) и синим.

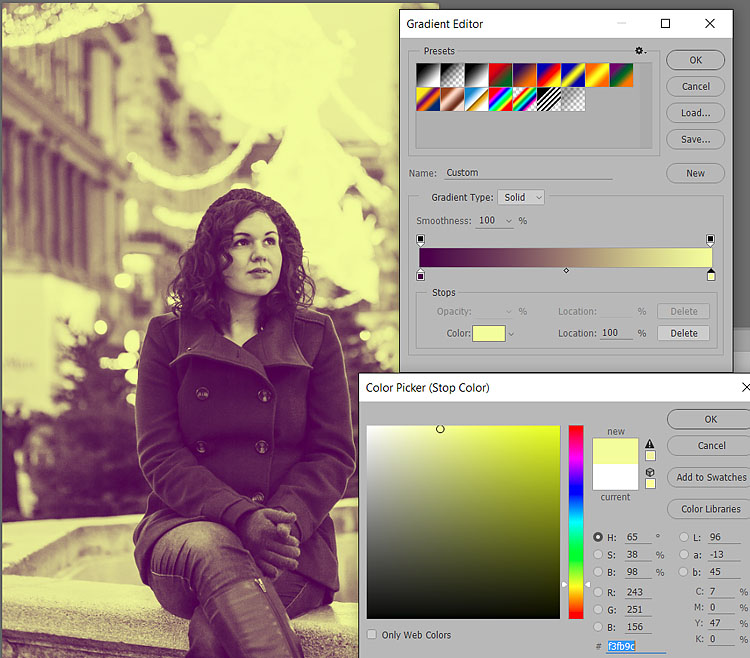
Изменения, сделанные в градиенте, сразу становятся видимыми на изображении что удобно для точного подбора цветов. Такую же операцию проделаю со светлым ползунком. На этот раз в качестве цвета укажу противоположный ему на цветовом круге что то между зеленым и синим светлым ненасыщенным.

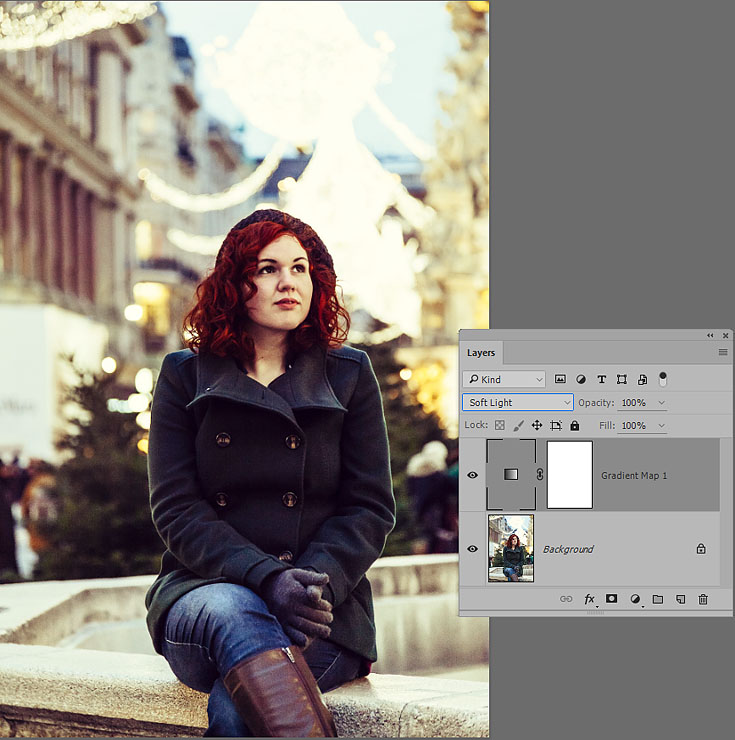
Теперь изменю режим наложения этого слоя на «Мягкий Свет» (Soft Light) результат перед вами

Эффект можно усилить или ослабить, продублировав этот слой или уменьшив непрозрачность (Opacity). Можно усилить воздействие подконтрастив фоновый слой, я это сделал, используя корр. слой Brightness/Contrast.
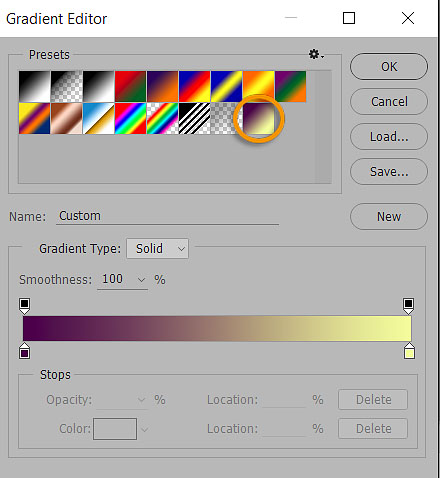
Так же никто не мешает заменить цвета, составляющие градиент, изменить их непрозрачность (ползунки сверху полосы в редакторе) ослабить или усилить их насыщенность.
Когда все настойки градиента будут закончены есть смысл сохранить его для будущего использования воспользовавшись кнопкой New редактора градиента. По её на нажатии градиент станет доступен в окошке Presets.

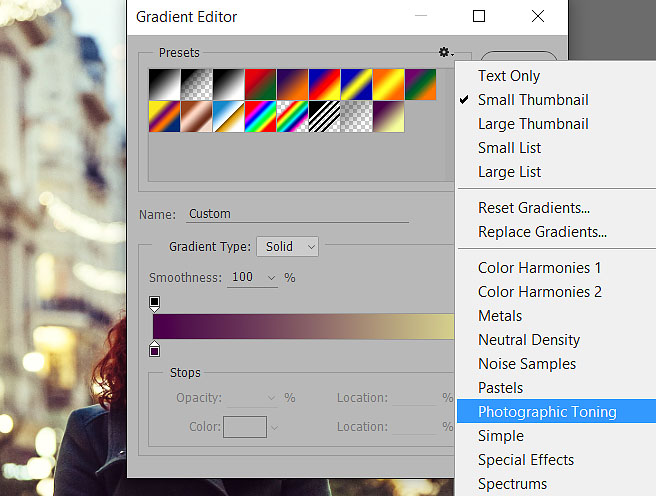
Кроме этого в фотошопе есть специальные градиенты, предназначенные для тонирования фото не использовать которые преступно. Загрузить их можно по нажатию на значок шестерёнки в блоке Presets и выбрав пункт «Photographic Toning».

Если при загрузке в диалоге предупреждения вы кликнули по кнопке добавить градиенты загрузятся в существующий набор с станут доступны для использования

Разумеется из так же легко можно отредактировать, как видите вариантов тонирования фото используя карту градиента великое множество, используйте фантазию и ваши работы станут неповторимыми на этом сегодня всё успехов в творчестве.
photoshop-gurus.ru









