100. Палитра Gradient— создание градиента. Градиент цвета это
Pattern Blog: Градиенты - это новые цвета?
Цвет – один из самых важных элементов дизайна. Поскольку дизайн – это эволюция, наше восприятие цветов (и того, как мы их используем) постоянно меняется.
Я заметил появление нового тренда – использование градиентов в дизайне, брендинге, типографике и т.д. Кажется, нам надоели все существующие в мире цвета, и мы начали создавать новые способы их использования.

Градиент создается с помощью двух или более разных цветов, которые плавно перетекают друг в друга. Градиенты позволяют дизайнерам создать нечто такое, что ощущается как новый цвет. Сотни вариантов, которых не было раньше, что-то, что выглядит уникально, современно и свежо.

Это станет новым способом использования цвета? Плоские цвета уже не в моде? Ответить может только время, но все новое можно рассматривать как «тренд». Все мы знаем, что многие тренды меняются с годами, многие из них устареют. И потом Instagram снова поменяет свое лого.
Почему градиенты стали трендом?
1. Градиенты запоминаются
Градиенты – это то, что мы видим не часто, наши глаза замечают и запоминают их как что-то новое, а именно это нам и нужно для идентификации дизайна или бренда. Все необычное мы запоминаем гораздо лучше, потому что еще не привыкли к этому. Мы окружены ограниченным количеством обычных, плоских цветов, все мы знаем их еще из детства и мгновенно их распознаем.
Наш язык описания цветов довольно ограничен. Потому, когда мы видим что-то, что нельзя описать как «голубой» или «фиолетовый», мы запоминаем это. Мы запоминаем это так же, как запоминаем первое посещение какого-то нового места или как впервые попробовали что-то новое на вкус.

2. Градиенты уникальны
Давайте будем честны, в мире недостаточно цветов, чтобы каждый бренд имел свой собственный уникальный цвет. Думаю, существует около 20 распространенных цветов, которые мы чаще всего используем, в то время как сотни тысяч брендов пытаются создать уникальную идентификацию. Голубой выбрать нельзя, потому что его уже выбрал Facebook, берешь другой голубой и понимаешь, что его уже занял Twitter. На всех цветов не хватит.
Именно тут градиенты меняют правила. Дизайнеры могут смешивать много разных цветов и использовать градиенты, добавляя множество дополнительных вариантов в палитру доступных. Количество брендов, использующих градиент между фиолетовым и голубым, очень маленькое, это дает возможность получить уникальную цветовую идентичность.
3. Градиенты выглядят реалистично
В реальном мире, где нет кругов, но есть шары, мы видим больше градиентов, нежели плоских цветов. У каждого лимона есть теневая сторона, которая более коричневая или зеленая. То же самое с цветами, небом, разными вещами и т.д. Все они окрашены градиентами. Наверное, для наших глаз было б естественно и логично видеть градиенты и на экранах.

4. Градиенты более красочные
Людям нравятся цвета. Они привлекают нас еще с тех времен, когда мы охотились за фруктами и цветами. В конце концов, сама природа использовала краски, чтобы привлечь нас и других животных. В этом еще один плюс градиентов, поскольку они по своей природе более красочные и более привлекательные, чем плоские цвета.
ПОХОЖИЕ СТАТЬИ:
pattern-blog.com.ua
Что такое градиент, необходимо знать каждой моднице :: SYL.ru
Коко Шанель говорила, что руки – визитная карточка девушки. И она была абсолютно права. Нельзя быть стильной, эффектной без соответствующего маникюра, особенно в наше время. Женские журналы красоты пестрят новшествами и радуют своими новинками. Что такое градиент, знают все модницы. Последние тенденции диктуют свои правила в цветовой гамме. Всё больше ярких тонов, всевозможных интерпретаций присутствует в маникюре дам.
Понятие градиентного маникюра
Можно сказать, это переход одного цвета в другой – вот что такое градиент на ногтях. Техника смешивания позволяет добиваться невероятной раскраски. При плавном и аккуратном исполнении наглядно просматривается размытый разделяющий отрезок вновь образованного оттенка. Как будто появилась тень (ombre по-французски, второе название градиента). Это красиво и необычно. Порой сложно подобрать цвет лака, сочетающийся с выбранным стилем в одежде. Техника нанесения лака на ногтевую пластину в стиле градиента – это хорошее решение вопроса. Она уникальна тем, что можно играть цветовой палитрой на контрасте.
Основные виды градиента
Имея представление, что такое градиент, следует остановиться на его видах. Количество их огромное, и с каждым днем появляются новые. Основные из них:
- Вертикальный. Лак наносится сверху и плавно перетекает книзу. Основной цвет будет вверху, за счёт этого происходит визуальное удлинение ногтя. Такой вид подходит для средней длины ногтевой пластины.
- Горизонтальный. Смена лака происходит слева направо. Экспериментировать можно так на всех пальцах, начиная от большого и заканчивая безымянным. Выбирая тёплые пастельные тона и плавное перетекание, можно создать оригинальный и гармоничный маникюр.
- У французского градиентного маникюра чёткая граница будет отсутствовать, в отличие от классического френча. Смотрится он эстетично на любой длине.
- Линейный способ использует несколько тонов. Линии наносятся поочерёдно тонкой кистью и чёткого перехода не предусматривают.
- Матовый. Этот вид градиента предусматривает матовое покрытие. Его можно сочетать с обычным нанесением. Ноготки выглядят ухоженными и необычными. Матовый градиент (фото его представлено ниже) подкупает своей загадочностью. Фото примера можно увидеть ниже.

Дизайнерское оформление современного градиента
В копилку креативности мастера следует добавить не только умение сочетать различные цветовые оттенки, но и наносить на ногти определенный дизайн. Градиент – это великолепная возможность проявить фантазию. Следует соблюдать меру и быть осведомленным о последних новинках маникюрного искусства. Тенденция модного дизайна приветствует пастельные тона. Это беспроигрышный вариант, который подходит на все случаи жизни. Он будет гармонично смотреться с любым стилем одежды.
А также специалисты на практике используют для украшения различные средства и способы. Нанесение рисунка на одном или всех ноготках всегда актуально. Применение стразов, блёсток придастт эффект торжественности и нарядности.
Опытные мастера знают, что такое градиент в модной интерпретации. Благодаря такому методу женщины индивидуальны и неповторимы. Современный градиент можно делать не только в салонах, но и дома. Желание быть красивой не знает границ.
www.syl.ru
Градиент. Правила меланжирования для плавного перехода цвета
Градиент. Несложные правила вязания
красивого полотна с плавным переходом цветов
В статье использованы фотографии из Интернета: источник «поиск Гугл»
Градиент – слово от лат. gradiens, обозначает «шагающий, растущий» или направление наибольшего возрастания определенной величины, в нашем случае – цвета вязаного полотна. Проще говоря, градиентом называют плавный переход от одного цвета к другому, причем самих цветов и количество переходов может быть любым. Например, перейти от черного к белому можно в два шага, а можно и в 5 или 10 шагов, подбирая между начальным (черным) и конечным (белым) оттенки от темно-серого до серебристого и белоснежного.

Также и с любыми другими цветами и оттенками


В вязании разноцветное полотно используется в самых разных моделях и фасонах, как для детей, так и для взрослых.







В общем, море фантазии и возможностей!!!
Можно связать вещь полосками разных цветов, можно предусмотреть переход оттенков в процессе вывязывания узора, а можно подчеркнуть «изюминку» вещи только через перелив красок в обычной лицевой (или платочной) глади.
Для ПЛАВНОГО перехода от одного цвета в другой используется несложная техника сочетания нитей — меланж. Википедия определяет Меланж как «способ совмещения и переплетения разноцветных ниток для вязания». И мы для выполнения полотна градиентом должны самостоятельно меланжировать выбранные цвета пряжи: все очень просто, но эффектно и красиво!
Часто в готовом виде все равно заметны «линии переходов», очень нечеткие и расплывчатые, но визуально видимые.


Если изделие вяжется с узором, например, косами или любым другим, то «видимость» полосок расплывается, переход становится менее заметным

Вот более яркий пример для сравнения лицевой глади и рисунка

Ни в коем случае нельзя сказать, что это некрасиво – это просто факт)) все изделия в такой технике смотрятся очень классно и эффектно!
НО! Можно добиться и почти идеально плавного перелива цвета, причем в той же технике вязания!!!
Вот, например, смотрите


На самом деле все очень просто – такого эффекта можно достичь двумя способами:
- чем больше используется полутонов между основными цветами, тем красивее результат и менее заметны переходы, т.е. используя три цвета, очень сложно добиться того же итога, что и 9-тью цветами пряжи.
Как пример, имея 3 мотка *черный-серый-белый* перелив будет именно заметными полосками, а при наличии 9 цветов нитей *черный/маренго/темно-серый/серый/светло-серый/темно-серебристый/серебристый/грязно-белый/белый/белоснежный*, это будет значительно более плавный градиент.
- вязание бОльшим количеством слоев нитей, постепенно заменяя каждую из которых на новый оттенок, будет достигаться именно плавность перехода цвета.
Картинки выше – это второй способ одной и той же техники вязания.
Есть еще вариант – другая техника, например, жаккард или рисунок, где разные цвета можно вводить точечно, в каждом следующем ряду наращивая объем нового оттенка и добиться, следовательно, постепенной, очень «медленной» смены цвета.
Мы рассматриваем способ вязания градиента, где присутствует меланжирование нитей!
НЕСКОЛЬКО ПРАВИЛ для формирования «нужных» цветов при вязании градиента — меланжирования.
1.Толщина пряжи
В процессе вязания наши нити будут совмещаться в разных сочетаниях, т.е. рабочая нить будет ВСЕГДА состоять из нескольких нитей – можно взять всего 2 основных цвета пряжи, НО при этом от количества сложений будет зависеть и эффектность градиента. Т.е. при вязании в три нити переход будет обязательно более заметен, чем при вязании этой же пряжей в 6 или более сложений.
Поэтому первое правило классного результата — чем больше количество сложений нитей, тем более плавным будет переход оттенков в готовом изделии.
От этого зависит изначальный выбор пряжи — ориентируйтесь на «итоговую толщину» нити (= рабочая нить), которой будет вязаться полотно в несколько сложений: если в мотке 100 г. и длина нити составляет 400-500 м, то в три сложения толщина рабочей нити будет достаточно объемной, переходы цвета более заметны. Для такого же трехслойного варианта из нитей, каждая из которых длиной в 700-900 м в 100 г – уже толщина рабочей нити составит более тонкое полотно. Ну а при сложении в 6-8 нитей для пряжи в 1300-1500 м и более можно надеяться на практически «идеальный» результат градиента.
Ваш выбор пряжи первым делом должен предусматривать этот момент!
Но, повторюсь, это не значит, что вязание в 3 сложения некрасиво или неэффектно – все зависит от желаемой модели и вашего выбора!
Пример 1.
Есть три цвета хлопковой пряжи, из которых должно быть связано градиентное полотно летней кофточки.

Пряжа 50% хлопок/50% вискоза, длина 425 м х 100 г. – нитью в 3 сложения я буду вязать спицами № 3,5 (возможно 4,0 в зависимости от индивидуальной плотности вязания).

Пример 2.
Всего 2 основных цвета пряжи – Семеновская «Лидия», 100% шерсть, длина 1613 м х 100 г., цвета «Темно-синий» и «Айсберг» (бирюзовый). Будет вязаться шапочка в 8 (!) сложений


Обратите внимание, что в первом примере «полоски» от переходов цветов заметны, особенно на участке смены меланжированных и основных участков, в том время как при переходе от не очень контрастирующих оттенков «граница» более расплывчата. Т.е. при использовании бОльшего количества оттенков перелив был бы более плавным даже при малом количестве сложений рабочей нити.

Во 2-ом примере, на полотне шапочки, такой видимой «границы» цвета нет даже для резких цветовых тонов БЕЗ использования полутонов.
2. Как меланжировать нити
Т.е. как формировать «переходные» цвета нитей.
Основное правило меланжирования:
есть участки основных цветов и есть т.н. меланжированные участки вязаного полотна. Все участки вяжутся одинаковым количеством сложений (= рабочая нить): отрезки основных цветов — это сложение нитей только основных цветов, а меланжированные участки – сочетание нитей разных цветов. Каждый следующий переход осуществляется за счет замены одной из нитей в составе рабочей нити на нить другого цвета.
Например, при сложении в 5 нитей, первый переход будет осуществлен заменой одной из пяти нитей нитью другого цвета = 4 нити одного цвета + 1 нить другого цвета.
Процесс вязания выполняется так: провязав определенный вертикальный участок, меняем одну из нитей в составе рабочей нити на другую. Вяжем следующий вертикальный участок и меняем еще одну нить в составе рабочей на такую же, какой была первая замена. И так далее – постепенно заменяются все нити в составе рабочей на другой цвет.
Пример.
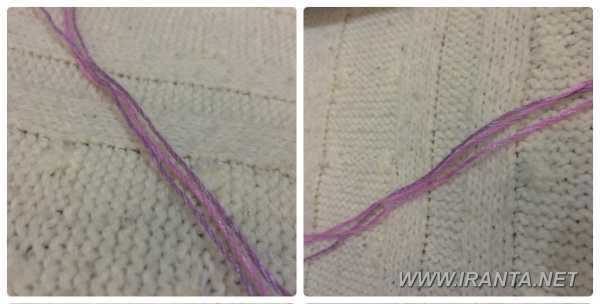
2.1. Вяжем темной пряжей в 3 нити одинакового (сиреневого) цвета на нужную высоту*
*Как определить отрезок вязания в высоту для равномерного распределения цветов по длине изделия – ниже по тексту
Это первый участок основного цвета.
2.2. Первый переход на более светлую пряжу (розовую) = первый меланжированный участок. Для этого мы заменяем одну из трех нитей нашей рабочей нити на розовую нить – получаем тройное сложение из двух сиреневых и одной розовой нити. Так более светлая нить будет постепенно введена в полотно.

2.3. Связав этот отрезок на нужную высоту, заменяем одну нить из двух оставшихся сиреневых на розовую – получаем тройное сложение из двух розовых нитей и одной сиреневой.

Получаем полотно такого вида

2.4. Далее следующий отрезок будет вязаться тремя розовыми нитями (второй участок основной нити) – так выполнен переход от сиреневого цвета к розовому через два меланжированных отрезка.
2.5. Аналогичным способом будет выполняться и переход от розового цвета к белому:
— 2 розовые нити + 1 белая
— 1 розовая нить + 2 белые
— 3 белые нити
Таким образом, плавный перелив от начального темного цвета к конечному светлому завершен.
Ничего сложного и заумного)))
Это пример для вязания тремя цветами. Аналогичным способом будем меланжировать и 4 цвета (условно А, В, С, D), и переход будет более плавным, ведь отрезки будут более короткими и распределятся следующим образом:
— 4 нити А
— 3 нити А + 1 нить В
— 2 нити А + 2 нити В
— 1 нить А + 3 нити В
— 4 нити В
Соответственно и следующие отрезки переходов
3 В + 1 С
2 В + 2 С
1 В + 3 С
4 С
3 С + 1 D
2 C + 2 D
1 C + 3 D
4 D
Теперь становится понятно, что, чем больше нитей в составе рабочей, тем более плавным будет переход, ведь замена происходит постепенно и, следовательно, введение нового оттенка «менее» заметно. Поэтому даже вязание 2-мя основными цветами, но в бОльшем количестве сложений рабочей нити дает самый эффектный итоговый результат градиента – пример 2))

Я думаю, принцип меланжирования понятен независимо от количества основных цветов и количества переходов.
3. Как определить высоту отрезка перехода (вертикального участка полотна)
Если ваше изделие будет равномерно переходить от одного цвета к другому, т.е. все оттенки будут одинаковой высоты, то запланированную длину всего изделия (измеряем по центру изделия) от верхнего края (например, горловины кофточки или донышка шапочки) до нижнего края делим на количество основных цветов – БЕЗ учета меланжированных участков.
В вышеприведенном примере № 1 это 3 части: сиреневая, розовая и белая. Как пример, возьмем общую высоту кофточки 72 см.
72 : 3 = 24 см. Т.е. полный переход от одного основного цвета к другому должен составлять 24 см. НО! в каждом таком переходе используется 3 подхода со сменой нитей = меланжированные участки (3 нити одного цвета, 2 одного + 1 второго цвета, 1 одного + 2 второго цвета), значит каждый отрезок основного цвета делим еще на 3 части = каждый вертикальный участок вязания, включая меланжированные, составляет 8 см. Ну а количество рядов – это уже в зависимости от индивидуальной плотности вязания))
Учитывая фасон, модель и количество желаемых переходов, вы уже можете изменить на свой выбор, какой из переходов должен иметь бОльшую высоту, а какие отрезки будут меньше или одинаковые. В частности, это очень важно, если количество пряжи у вас разное: какого-то цвета 4 мотка, а других только по 1-му – соответственно один из переходов будет более «затяжной», а другие – «короткие». Или просто по желанию один цвет (или один меланжированный участок) в вашей модели должен составлять 2/3 всей длины по задумке))
Для вязания разновысоких участков цветов используйте такую схему:
— определите желаемую высоту для каждого отрезка основных нитей
Пример № 2: для вязания шапочки рабочей нитью в 8 сложений из пряжи двух цветов: общая планируемая высота изделия от нижнего края до центра донышка будет составлять 23 см. Высота каждого участка основных цветов – по 7 см, соответственно «середина», т.е. ОБЩАЯ высота всех меланжированных участков для перехода от одного основного ко второму основному цвету составит 9 см.
— общий меланжированный участок для всех цветов распределите на количество переходов
В нашем примере это так:
7 нитей А + 1 нить Б
6 А + 2 Б
5 А + 3 Б
4 А + 4 Б
3 А + 5 Б
2 А + 6 Б
1 А + 7 Б
Т.е. всего будет выполнено 7 переходов на этом участке. Как рассчитывалось ранее, общая высота должна быть 9 см, соответственно каждый отдельный меланжированный участок составит ок. 1,5 см.
Все. Расчеты сделаны!
4. Плавный переход от одного участка к другому меланжированному или однотонному отрезку, если малое количество сложений в рабочей нити и достаточно контрастные оттенки пряжи.
Это тоже довольно тонкий момент вязания, ведь если количество основных цветов небольшое, например, наши 3 цвета в 1-ом примере, и колор достаточно контрастный, то, как и говорилось выше, все равно есть достаточно «четкая» линия разграничения разных оттенков.
Используйте правило постепенного введения, т.е. можно не вязать сразу весь ряд с заменой одной нити, а вводить новый оттенок за счет частичного вязания, например, провязав укороченными рядами небольшой отрезок, переход уже не будет четко «горизонтальным».
Или можно использовать технику жаккарда, буквально провязывая по 1-2 петли через 5-6 см в ряду, в следующем соответственно увеличивая участки нового цвета.
Еще один вариант – провязать новой рабочей нитью небольшой участок ряда, далее провязать также небольшой участок предыдущего оттенка, и снова прочередовать в этом же ряду «новую» и «текущую» рабочие нити, следующий ряд полностью провязать предыдущим оттенком, следующий – «новым» оттенком: так «слияние» будет не в линию, а эпизодами.
В нашем 1-ом примере особенно заметно «разграничение» участков при введении белой нити. Но «заморачиваться» с жаккардом или укороченными рядами не хочется)), есть 3 контрастных цвета и только 3 сложения рабочей нити, как и было запланировано.
При вязании я использовала как частичные отрезки вязания разными рабочими нитями (фото выше), так и такой способ: первый ряд перехода вязать в режиме чередования *2 п. предыдущего цвета (неважно меланжированный это ряд или основной) и 2 п. «нового» цвета*.
При переходе на основной участок от *1розовая + 2белые* к *3 белые нити* я вязала так: *2 п. текущего меланжированного цвета, следующие 2 п. белые* = весь ряд в шахматном порядке, и разные петельки смотрятся одинаково «пестро» в общем полотне.


Следующий ряд провязан «новым» цветом — белым. Но, конечно, можно еще увеличить «высоту» введения «нового» цвета, чтобы получить более плавный перелив!
На изнанке изделия, если вяжете по 2 петли разными раб.нитями, образуются маленькие протяжки, как при вязании жаккардовых узоров – вы можете не обращать на них внимания, ведь они короткие, но можете использовать для их «ликвидации» правила вязания жаккардов, когда протяжки «ввязываются» в текущий ряд.

Общий вид

Пример 2. Здесь во всех переходах просто выполнялась замена 1-ой нити без каких-либо дополнительных способов провязывания

Вот и все правила для вязания градиента. Несложные и достаточно эффектные для получения красивого результата в готовом изделии – вяжите разнообразные и очень аккуратные плавные цветовые переливы! Надеюсь, что как результат вашего труда, так и сам процесс вязания будет доставлять только одно удовольствие!
Читайте также
Просмотры: 595
iranta.net
Модные градиенты в веб-дизайне / Все о дизайне / Pollskill
Проанализируем одну из тенденций цифрового дизайна, которая сейчас так популярна - градиент.

Градиенты были модны некоторое время назад. Сайт Spotify снова сделал их популярными, использовав градиенты duotone на фотографиях как характерный элемент бренда. Небольшой урок, как создавать градиенты duotone в Photoshop.

Градиенты duotone на фотографиях
В этом году мы везде наблюдали различные градиенты с яркими цветовыми палитрами, неправильной формы, с эффектами размытия и искажения. Но если раньше были распространены крупные градиентные фоны или фотографии, то теперь появился тренд использовать их в дополнительных элементах дизайна, например при наведении на ссылку (hover эффект), в заголовках, 3D-элементах, иконках и многих других местах.

Градиент hover эффект
Тег video не поддерживается вашим браузером.Ruya Digital Gradients in Hover and Transitions In Transitions
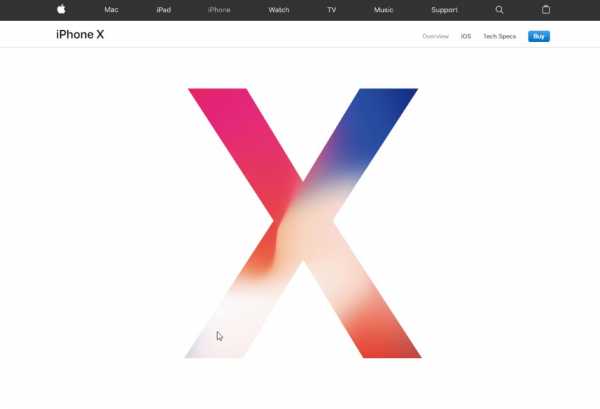
IPhone X задал парадигму тенденций на 2018. На главной странице, в текстах и многих элементах рекламной кампании используются градиенты. Однако они не похожи на традиционные линейные или радиальные градиенты, они многоцветны и цвета их смешаны неравномерно.


Многоцветные градиенты на странице IPhone X
Градиенты в 3D? Цвета вершин и палитра цветов.
Нельзя не упоминуть про градиенты в 3D, поскольку освещение сцены генерирует градацию света на поверхности объекта. Для этого тренда характерно использование градиентов как текстуры объекта, когда имитируется методы вершиннный цвет (vertex color) и палитра цветов (colormap gradient). Оба метода служат для чисто декоративной цели, поскольку они используются для представления данных или отображения трехмерных объектов.

3D палитра цветов
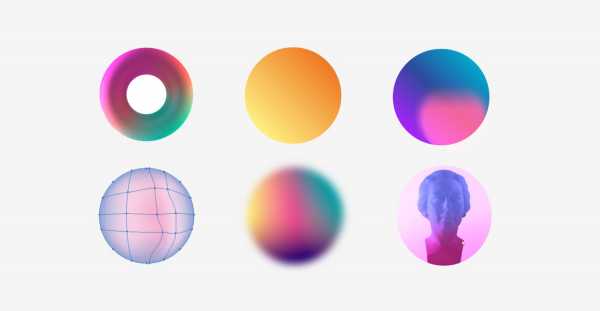
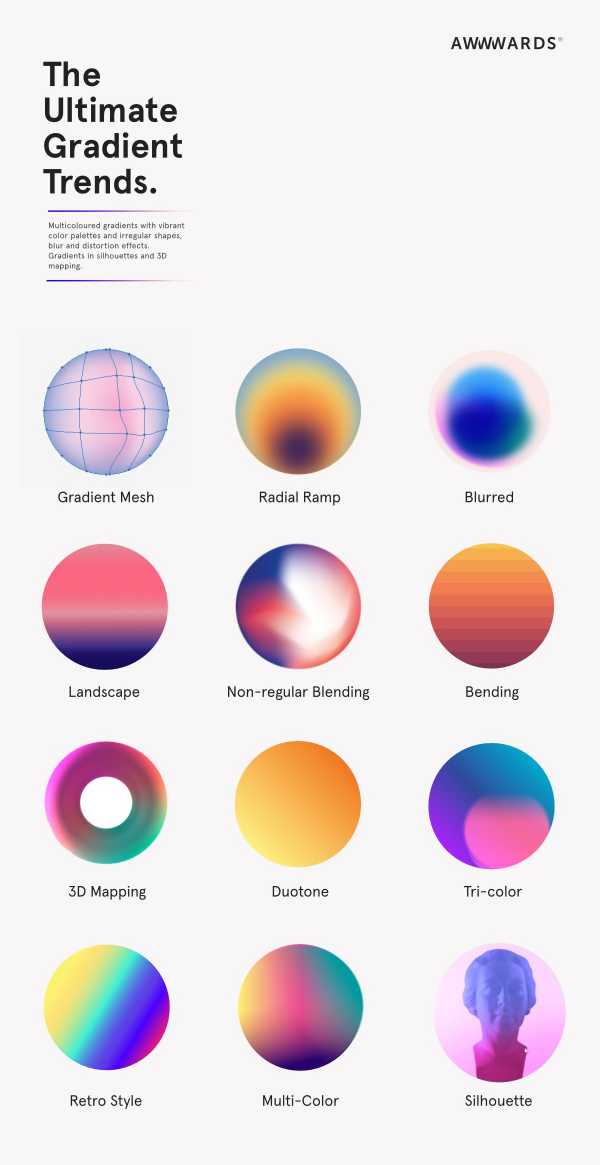
Типы градиентов
Смешивать цвета можно несколькими способами. Наиболее распространенными являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или цветовые вспышки. В случае с модным эффектом iphone мы видим неравномерное смешивание, в котором используются градиентные сетки или другие методы. С помощью градиентной сетки искажается плоскость градиента. Появляется возможность создать множество различных видов естественных, неоднородных одноцветных, двухцветных и многоцветных градиентов.

Слева-направа: Градиентная сетка, радиальные уровни, размытие, пейзаж, нерегулярное смешивание, градиент с перепадами, 3d-палитра, двухцветный, триколор, ретро стиль, многоцветный, силуэт.
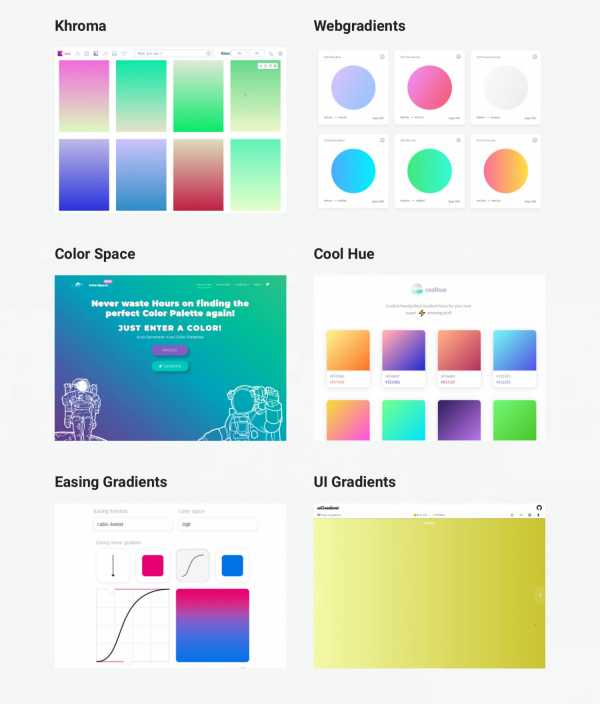
Полезные инструменты для CSS-градиентов
Существую множество доступных инструментов с помощью которых можно создать градиенты в визуальных редакторах и затем воссоздать эти эффекты в CSS: Webgradients https://webgradients.com , Khroma AI http://khroma.co , Color Space https://mycolor.space, UI Gradients https://uigradients.com , Grabient https://www.grabient.com , Coolhue https://webkul.github.io/coolhue/ , Easing Gradients CSS https://larsenwork.com/easing-gradients/ .

Коллекция градиентов Awwwards








 Тег video не поддерживается вашим браузером.
перевод статьи
Тег video не поддерживается вашим браузером.
перевод статьи pllsll.com
Карта градиента
На этом уроке мы узнаем, как легко и быстро с помощью Карты Градиента (Gradient Map) сделать фотографию захода солнца более эффектной.
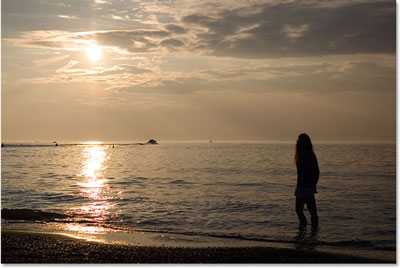
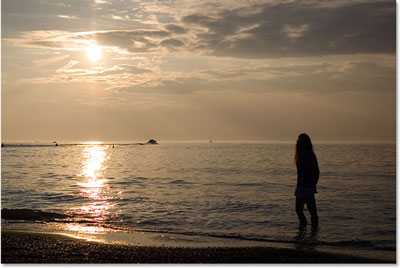
На фотографии с заходом солнца хочется увидеть мягкие и теплые оттенки красного, оранжевого, желтого цветов. Увидеть, как закатные лучи уходят за горизонт в воду или скрываются за горами. Но не всегда удается уловить и запечатлеть красоту захода. Часто снимки вместо богатого золотого света заполнены холодными оттенками. Такая фотография выглядит не живой и не интересной.
Вот что было снято в один летний вечер на берегу:

Цвета на фото приглушенные и тусклые. А вот, что получится после быстрой и легкой обработки с помощью Карты Градиента:

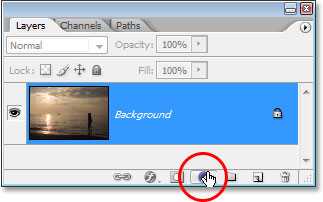
Шаг 1. Как вы уже, наверно, знаете, каждая работа в Photoshop начинается с дублирования фонового слоя. Работая с копией слоя, мы не затрагиваем оригинальных пикселей изображения. В этом же уроке мы будем использовать один из корректирующих слоев, поэтому копию фонового слоя создавать не обязательно. Одним из преимуществ корректирующих слоев является то, что они не разрушают исходных пикселей фонового слоя. Другими словами, работая над изображением, мы, в действительности, не касаемся его.
Photoshop дает нам полный предварительный просмотр того, что мы делаем и как будет выглядеть наше изображение после применения установок в корректирующих слоях, будь то Уровни (Levels) или Кривые (Curves) для улучшения контраста изображения, корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы затонировать фото, или корректирующий слой Изогелия [Threshold] для определения светлых и темных участков изображения. Вся работа проделывается в корректирующем слое, следовательно, делать копию фонового слоя нет необходимости.
Для того, чтобы добавить новый корректирующий слой, щелкаем по иконке корректирующего слоя в палитре слоев:

Из выпадающего меню выбираем «Карта Градиента» [Gradient Map]:
Шаг 2. Появилось диалоговое окно для редактирования градиента:
Карта Градиента названа так неспроста. «Карта» потому, что с ее помощью можно, например, различить цвета в тональном диапазоне изображения. Можно использовать КГ для «перекрашивания» всех темных участков изображения в один цвет, а всех светлых – в другой. Средние же тона будут третьего цвета. Например, темные участки – синие, светлые – красные, а средние тона – зеленые. Это, конечно, произвольный пример. Фактически, вы можете поделить тональный диапазон изображения на все цвета радуги, а т.к. мы работаем с градиентом (поэтому то «Карта Градиента»!), Photoshop создаст плавные переходы между цветами. Когда появится диалоговое окно Карты Градиента, градиент, вероятнее всего, будет установлен на переход от переднего плана на фон. Такой переход можно видеть на скриншоте выше, где черный слева переходит в белый справа (конечно, предполагается, что основной и фоновый цвета установлены по умолчанию). Если применить этот градиент, то изображение преобразуется в черно-белое. Вы можете увидеть преобразования в окне документа, если поставите галочку предварительного просмотра в окне Карты Градиента:

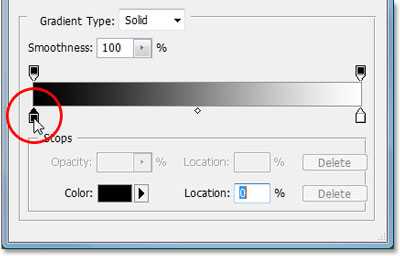
Конечно, данный вариант – не то, что мы хотим получить в итоге. Нам необходимо добавить красные, оранжевые и желтые оттенки заходу солнца, а не преобразовать изображение в ч/б. Поэтому, первое, что необходимо сделать – отредактировать градиент. Для этого щелкните непосредственно в окне предварительного просмотра градиента:
Появится окно редактирования градиента, в котором мы и будем работать в дальнейшем.
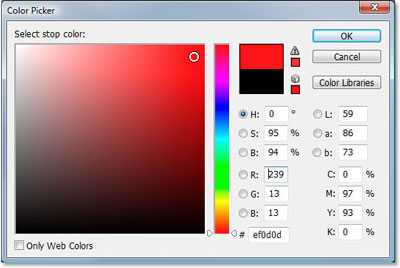
Шаг 3. Когда появится редактор градиента, вы увидите новую область предварительного просмотра в нижней половине диалогового окна. Мы собираемся изменить цвета градиента, начиная с черного цвета слева. Щелкаем дважды в черном цветном квадратике, который находится снизу слева от области предварительного просмотра градиента:

Появится цветовая палитра Photoshop. Выбираем красный цвет для темных областей изображения (здесь выбран ef0d0d):

В окне документа вы увидите, что все темные области изображения стали красными:

Щелкаем ОК, для того, чтобы выйти из палитры цветов. Из редактора градиента пока не выходим, т.к. нам нужно изменить еще светлые области изображения.
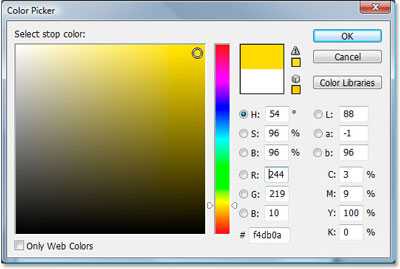
Шаг 4. Теперь мы изменим светлые области изображения. Для этого дважды щелкаем в белом цветном квадратике снизу справа от области предварительного просмотра градиента:
Снова появится цветовая палитра. На этот раз, выберите яркий желтый цвет для светлых областей (здесь выбран f4db0a):

Щелкаем ОК, чтобы выйти из палитры цветов, после того, как вы выбрали ваш цвет. Теперь, если посмотреть на область предварительного просмотра градиента в редакторе градиента, можно увидеть, как изменился градиент от черного и белого до красного и желтого, а смешиваясь, в средних тонах, красный и желтый дадут нам теплый оранжевый.
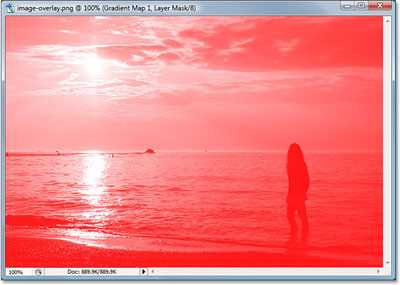
Щелкаем ОК, чтобы выйти из редактора градиента, и еще раз – ОК, чтобы выйти из диалогового окна Карты Градиента. Вот на что похоже наше изображение после редактирования градиента:

Фотография выглядит неестественно, цвета «покрывают» изображение, а не «примешиваются» к исходным. Исправим это.
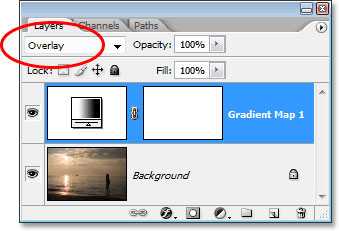
Шаг 5. Мы добавили корректирующий слой Карты Градиента и успешно отредактировали цвета, которыми должен засиять наш закат. Единственная проблема в том, что цвета «покрывают» изображение. С помощью следующих действий мы исправим это.Для начала изменим режим наложения корректирующего слоя Карты Градиента. В палитре слоев можно увидеть два слоя – фоновый слой, который содержит наше фото, и корректирующий выше фонового. Убедитесь, что у вас выбран слой Карты Градиента, и измените его режим наложения (верхний левый угол в палитре слоев) с «Нормальный» (Normal) на «Перекрытие» (Overlay).

Режим наложения «Перекрытие» относится к так называемой группе контрастных режимов наложения. Одна из первичных целей при использовании этого режима наложения – повышение контраста изображения. Теперь, если смотреть на наше изображение, то можно увидеть, что при повышении контраста, красный, желтый и оранжевый «смешались» с фоновым изображением. Но цвета выглядят еще слишком интенсивными:

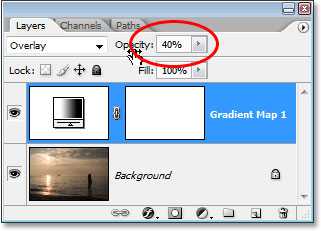
Шаг 6. Для того, чтобы уменьшить интенсивность цветов, так, чтобы фотография изображала заход солнца, а не ядерный взрыв, необходимо снизить непрозрачность слоя Карты Градиента. Опция Непрозрачности (Opacity) расположена сверху справа на палитре слоев. Здесь непрозрачность слоя уменьшена до 40%. Вы можете выбирать свои значения, все зависит от вашего изображения и результата, который хотите получить.

Теперь сравним оригинал:

С результатом обработки:

Золотых вам закатов солнца! С Photoshop и без!
Автор: Steve PattersonПеревод: Селянина АлександраСсылка на источник
photoshop-master.ru
Цвета и градиенты или как красить сонику
Сейчас, в Сонике существует 3 способа покраски:
- Обычный цвет (с прозрачностью)
- Линейный градиент
- Круговой градиент
Обычный цвет
цвет задаётся четырьмя байтами:
- [A] - уровень прозрачности. Значение 255(0xFF) это непрозрачность, значение 0 - полная прозрачность
- [R] - уровень красного в цвете
- [G] - уровень зелёного в цвете
- [B] - уровень голубого в цвете
Стандартная (полная) форма записи цвета выглядит так: #[A][R][G][B] Где A,R,G,B - это 16тиричные цифры, всегда занимающие два символа.
Примеры:
Красный, непрозрачный: #FFFF0000 Синий, полупрозрачный: #AA0000FF Чёрный, полупрозрачный: #AA000000 Полностью прозрачный: #00000000 Белый: #FFFFFFFF Чёрный: #FF000000Решётка в начале цвета - дань традиции и обратной совместимости. Можно писать без неё.
В большинстве случаев, прозрачность не используется, поэтому, для краткости можно не писать первые два символа:
Красный: FF0000 Синий: 0000FF Белый: FFFFFF Чёрный: 000000Очень часто, точное значение цвета не важно, поэтому для простоты, можно использовать значение, цифры в которых повторяются, то есть 00, 22,AA ,FF итд... Заметьте, все примеры использованные выше так и записаны. В случае в цвете все значения состоят из двух-одинаковых цифр, цвет можно записывать используя только первые цифры:
Красный, непрозрачный: FF00 Синий, полупрозрачный: A00F Чёрный, полупрозрачный: A000 Полностью прозрачный: 0000 Белый: FFFF Чёрный: F000Для непрозрачных цветов можно отбросить первый символ:
Красный: F00 Синий: 00F Белый: FFF Чёрный: 000Также существует список заранее опроеделённых для простоты цветов:
Прозрачный "Transparent" #00000000 Чёрный "Black" #FF000000 Серый 1 "LightGray" #FFD3D3D3 Серый 2 "DimGray" #FF696969 Серый 3 "Gray" #FF808080 Серый 4 "DarkGray" #FFA9A9A9 Белый "White" #FFFFFFFF Красный "Red" #FFFF0000 Краснооранжевый "OrangeRed" #FFFF4500 Оранжевый "Orange" #FFFFA500 Желтый "Yellow" #FFFFFF00 Лайм "Lime" #FF00FF00 Зелёный "Green" #FF008000 Светлозелёный "LightSeaGreen" #FF20B2AA Голубой "Aqua" #FF00FFFF Синий "Blue" #FF0000FF Тёмносиний "DarkBlue" #FF00008B Тёмнофиолетовый "DarkViolet" #FF9400D3 Стальной "LightSlateGray" #FF778899 СинеСтальной "DarkSlateBlue" #FF483D8B Фиолетовый "Violet" #FFEE82EEЛинейный градиент
Линейный градиент, это градиент имеющий вектор направление и использующий несколько цветов.
Строка задающая градиент:
- lg:<угол-цвет№1>:<отступ-цвет№2>:<отступ-цвет№3>:<отступ...>
Можно перечислять сколько угодно цветов.
Угол задаётся в радианах.
Примеры:
lg:0-#AAAA:0-#AAAF:1 lg:0-White:0-Black:1 lg:1-White:0-Black:1 lg:0.25-White:0-Orange:0.5-White:1 lg:0.5-0:0-F:1В случае если нужен горизонтальный градиент(слева направо), параметр угол можно опустить.
Тоесть:
lg-#AAAA:0-#AAAA:1 lg-White:0-Black:1 lg-0:0-F:1Радиальный градиент
Радиальный градиент задаётся следующими параметрами:
- [S] Точка начала (точка первого цвета) в процентах. По умолчанию - 0.5:0.5(Центр фигуры)
- Описание внешнего эллипса(окружность последнего цвета). Состоит из:
- [E] центр окружности (аналогично точке начала). По умолчанию - 0.5:0.5
- [R] нормированные радиусы элипса где 1 это радиус равный половине диагонали фигуры. По умолчанию - 0.5:0.5
- Список цветов и их отступов.
Таким образом, полная форма записи:
- cg[S1:S2][E1:E2][R1:R2]- <цвет№1>:<отступ>-<цвет№2>:<отступ>-<цвет№2>:<отступ>...
Упрощения:
- Если R = 0.5:0.5, то его можно не указывать
- Если R = 0.5:0.5 и E = 0.5:0.5, то их можно не указывать
- Если все радиусы и точки = 0.5, то их также можно не указывать.
Примеры:
cg[0.5:0.5][0.5:0.5][0.5:0.75]-White:0-Orange:0.5-White:1 cg[0.5:0.5][0.5:0.5][0.5:0.75]-#AAA:0-0:0.5-Red:1 cg-1:0-F:1 cg[0.5:0.75]-White:0-Orange:0.5-White:1 cg[0.5:0.5][0.5:0.5]-White:0-Orange:0.4-White:0.6-1:0.8-F:1sonica.avmenergo.ru
100. Палитра Gradient— создание градиента
| |
Палитра Gradient— создание градиента
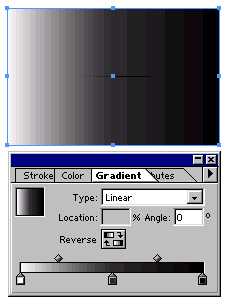
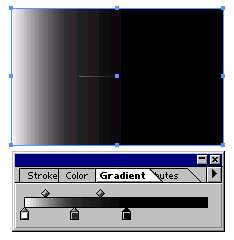
Заливки и обводки цветовыми переходами (градиентами) — красивый и несложный прием. Управление градиентами осуществляется в палитре Gradient. Она вызывается на экран командой Show Gradient меню Window. Так же как и Color, палитра может находиться в двух состояниях, переключаемых командой меню палитры Show Options/Hide Options (рис. 4.11).
а б
Рис. 4.11. Палитра
В минимальное отображение — только схема градиента. Он управляется ползунками сверху и снизу. Нижние ползунки, похожие на короткие карандаши, — это цвета градиента. Верхние ползунки находятся между нижними и отмечают степень резкости перехода. Положение каждого их них соответствует смешению соседних цветов в соотношении 1:1. Чем ближе ползунок находится к данному компоненту градиента, тем меньше его участие в переходе и граница градиента более резкая. Если не выбран ни один объект, то на схеме отображается градиент по умолчанию. Обычно это переход от черного цвета к белому. Для редактирования цветов градиента также используется палитра Color. Ползунок цвета следует выбирать (его кончик станет черным). Выбранный цвет станет текущим в палитре Color, где его можно откорректировать.
Число цветов градиента можно менять. Для этого щелкните между нижними ползунками, в месте щелчка появится третий ползунок (рис. 4.12). После установки откорректируйте цвет ползунка в палитре
Рис. 4.12. Градиент с тремя цветами переходов в палитре
При создании градиента активный образец палитры Color окрашивается этим градиентом. Если при этом был выбран объект, то градиент применяется к его обводке или заливке (смотря по тому, какой из образцов был активен). Если же активного объекта нет, то градиент создается по умолчанию для всех новых контуров.
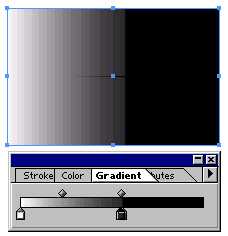
Ползунки отмечают не только цвет, но и положение переходов. Их можно смещать, и даже менять местами. Внешний вид градиента меняется соответственно (рис. 4.13). Если ползунки совместить, то вместо плавного перехода получится резкая граница цвета.
 а
а
 б
б
 в
в
Рис. 4.13. Градиенты с разным положением переходов цветов
Верхние ползунки регулируют соотношение цветов в переходе. Их смещение тоже сильно влияет на вид градиента (рис. 4.14).
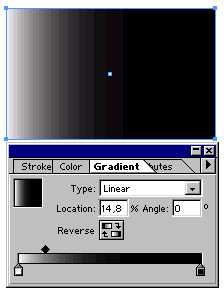
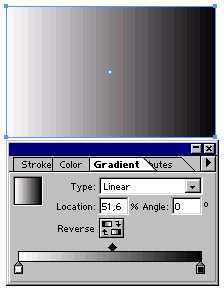
Рассмотрим теперь дополнительные параметры градиента, открываемые командой Show Options меню палитры. В левой части палитры теперь расположен образец градиента в качестве обводки или заливки. Если данный образец активен, то ниже появляется маленький квадрат, окрашенный в предыдущий выбранный сплошной цвет. При щелчке на этом квадратике образцу присваивается цвет вместо градиента. Список Type позволяет выбрать тип градиента — линейный или радиальный (рис. 4.15).
 а
а  б
б
 в
в
Рис. 4.14. Градиент с разным соотношением цветов перехода
а
б
Рис. 4.15. Радиальный и линейный градиенты
Если выбран линейный градиент, то можно задать угол его наклона (рис. 4.16).
Поле Location становится доступным при активизации одного из верхних ползунков шкалы. Значение 50% соответствует расположению ползунка точно посередине между соседними компонентами. При увеличении значения ползунок сдвигается вправо, при уменьшении — влево, изменяя соотношение цветов в переходе.
Рис. 4.16. Угол наклона линейного градиента
| |
lib.qrz.ru










