Понятие чистый градиент в фотошопе. Градиент цветов
Добавление цветов в градиент
Обратная связь
ПОЗНАВАТЕЛЬНОЕ
Сила воли ведет к действию, а позитивные действия формируют позитивное отношение
Как определить диапазон голоса - ваш вокал
Как цель узнает о ваших желаниях прежде, чем вы начнете действовать. Как компании прогнозируют привычки и манипулируют ими
Целительная привычка
Как самому избавиться от обидчивости
Противоречивые взгляды на качества, присущие мужчинам
Тренинг уверенности в себе
Вкуснейший "Салат из свеклы с чесноком"
Натюрморт и его изобразительные возможности
Применение, как принимать мумие? Мумие для волос, лица, при переломах, при кровотечении и т.д.
Как научиться брать на себя ответственность
Зачем нужны границы в отношениях с детьми?
Световозвращающие элементы на детской одежде
Как победить свой возраст? Восемь уникальных способов, которые помогут достичь долголетия
Как слышать голос Бога
Классификация ожирения по ИМТ (ВОЗ)
Глава 3. Завет мужчины с женщиной
Оси и плоскости тела человека - Тело человека состоит из определенных топографических частей и участков, в которых расположены органы, мышцы, сосуды, нервы и т.д.
Отёска стен и прирубка косяков - Когда на доме не достаёт окон и дверей, красивое высокое крыльцо ещё только в воображении, приходится подниматься с улицы в дом по трапу.
Дифференциальные уравнения второго порядка (модель рынка с прогнозируемыми ценами) - В простых моделях рынка спрос и предложение обычно полагают зависящими только от текущей цены на товар.
В программе Adobe Illustrator каждый градиент имеет не менее двух ограничителей. Редактируя цветовую смесь каждого ограничителя и добавляя ограничители на палитре Gradient(Градиент), вы можете создавать свои собственные градиенты.
Сейчас мы закрасим линейной градиентной заливкой текст, который уже был преобразован в контурные пути, и отредактируем в нем цвета.
1. Выберите инструмент Selection(Выделение) и щелкните мышью на запервой букве Е текста Evening News(Вечерние новости), чтобы выделить ее.Выберите в меню команду Select ♦ Same ♦ Fill and Stroke(Выделить ♦ Одинаковый ♦ Заливка и штрих).
Текст Evening News(Вечерние новости), уже преобразован в контурные пути, поэтому его можно залить градиентом. (Чтобы преобразовать текстовые символы в контурные пути, выделите текст и выберите в меню команду Туре ♦ Create Outlines(Текст ♦ Создать контуры).
2. Выберите в меню команду Object ♦ Group(Объект ♦ Группировать), чтобысгруппировать буквы.
Группирование букв позволяет одновременно залить одним и тем же градиентом все отдельные буквы. Кроме того, группирование облегчает глобальное редактирование заливки.
3. На панели инструментов, щелкните мышью на кнопках Gradient(Градиент) (под значками Fill(Заливка) и Stroke(Штрих)), чтобы окрасить контуры текста текущей заливкой - в данном случае радиальным градиентом, который был выбран последним длязаливки прямоугольника на заднем плане.
Чтобы отредактировать цвета в градиенте, следует щелкать мышью на соответствующих ограничителях подполосой настройки градиента.
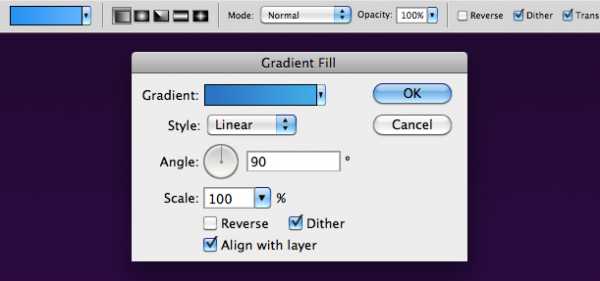
4 Выберите в меню команду Window ♦ Gradient(Окно ♦ Градиент), если палитра Gradient(Градиент) не открыта. На палитре Gradient(Градиент) в списке Туре(Тип) выберите пункт Linear(Линейный), чтобы изменить тип заливки на линейный градиент, затем введите значение 90 в поле Angle(Угол), чтобы изменить направление градиента.
5 Щелкните мышью на левом ограничителе градиента, чтобы изменить начальный цвет градиента.
Цвет выделенного ограничителя отображается в значке с образцом цвета заливки на палитре Color(Цвет).
Теперь изменим режим отображения образцов в палитре Swatches(Образцы) так, чтобы в ней можно было выбрать любой образец.
6. В нижней части палитры Swatches(Образцы) щелкните мышью на кнопке Show Swatch Kinds(Показать тип образцов)и в открывающемся меню выберите пункт Show All Swatches(Показать все образцы).
7. Убедитесь, что на палитре Gradient(Градиент) выделен левый ограничитель, удерживайте нажатой клавишу Alt, и щелкните мышью на каком-нибудь образце цвета на палитре Swatches(Образцы), чтобы выбрать этот цвет.
Удержание нажатой клавишиAltпри щелчке мышью на образце цвета назначает этот цвет только выделенному ограничителю, а не выделенным объектам в рисунке.
Цвета, которые вы можете назначать градиентам, могут относиться к составным цветам CMYKи RGB,web-безопасным цветам RGBили плашечным цветам.
Сейчас мы добавим в градиент промежуточные цвета, чтобы создать заливку с несколькими цветовыми переходами.
8. На палитре Gradient(Градиент) щелкните мышью где-нибудь под ползункомградиента (полосой настройки градиента), чтобы добавить новый ограничитель между другими ограничителями градиента.
Новый цвет добавляют путем добавления нового ограничителя. При этом над полосой настройки цветов появляется ромбик, обозначающий новую среднюю точку цвета.
9. Убедившись, что новый ограничитель выделен, нажмите клавишу Alt и щелкните мышью на каком-нибудь образце цвета на палитре Swatches(Образцы), чтобы добавить этот цвет в градиентную заливку.
10 Убедившись, что правый ограничитель выделен, нажмите клавишу Alt и щелкните мышью на каком-нибудь образце цвета на палитре Swatches(Образцы), чтобы добавить этот цвет в градиентную заливку.
Посмотрите, как выглядит новый цвет на тексте Evening News(Вечерние новости).
11. Чтобы настроить среднюю точку между двумя цветами, перетащите ромбик вправо между желтым и белым ограничителями цвета.
Цвет можно удалить из градиента, перетащив ограничитель градиента вниз и в сторону от палитры Gradient (Градиент).
Другой способ добавления цвета заключается в отборе образца цвета из рисунка с помощью инструмента Eyedropper(Пипетка) или перетаскивании образца цвета на цветовой ограничитель.
12. На палитре Gradient(Градиент) выделите средний ограничитель. На панели инструментов выберите инструмент Eyedropper(Пипетка). Затем, удерживая клавишу Shift, щелкните на каком-либо цвете в рисунке.
13. Текст Evening News(Вечерние новости) будет выглядеть лучше без среднего образца градиента. Чтобы удалить цвет из градиента, щелкните и перетащите средний ограничитель за пределы палитры Gradient(Градиент). Перетаскивайте ромбик влево, пока значение в поле Location(Положение) не станет приблизительно равным 50%.
14 . На палитре Swatches(Образцы) выберите в меню команду New Swatch(Новый образец), введите имя нового цвета в поле Swatch Name(Имя образца) (мы ввели «News type»(Текст «Новости»)) и щелкните мышью на кнопке ОК, чтобы сохранить новый образец цвета.
15 . Снимите выделение с рисунка, выбрав в меню команду Select ♦ Deselect(Выделить ♦ Отменить выделение), затем сохраните рисунок, выбрав команду File ♦ Save(Файл ♦ Сохранить).
megapredmet.ru
Градиенты – это новые цвета?
Цвет – один из самых важных и мощных инструментов веб-дизайна. Поскольку дизайн постоянно эволюционирует, наше восприятие цветов (и способов их использования) постоянно меняется.

Градиент создается с помощью двух и более цветов. Градиенты позволяют создавать то, что чувствуется, как новый цвет. Тон, который раньше не существовал, что-то, что выглядит уникальным, современным.
Почему градиенты так популярны?
Градиенты легко запоминаются.
В повседневной жизни такие «сочетания цветов» встречаются редко, поэтому, когда мы видим градиент в дизайне, скорее всего мы его запомним. Люди окружены ограниченным числом обычных и плоских цветов, которые известным им с рождения.
Наш язык для описания цветов ограничен определенной структурой восприятия. Поэтому, когда мы видим что-то, что не можем назвать «синим» или «фиолетовым», мы это запоминаем.

Градиенты уникальны.
Если говорить честно, то существует очень ограниченное число цветов, которые можно использовать для создания уникальности бренда. Возможно, их всего около 20. Это те, у которых есть названия и которые пользователь может узнать. В то время, как различных брендов существует сотни тысяч.
Например, вы не можете использовать синий цвет, потому что это уже сделал Facebook, поэтому вы используете один из его тонов, но понимаете, что это цвет Twitter. На всех цветов не хватает.
И в этот момент в игру вступают градиенты. Дизайнеры могут создать множество различных непохожих друг на друга сочетаний.
Например, количество брендов, использующих сочетание синего и фиолетового, мало, что дает возможность брендам использовать уникальную цветовую идентификацию.
Градиенты реалистичны.
Мир не состоит из чистых цветов. Всегда встречаются тона и полутона. Поэтому, когда пользователь видит сочетание цветов, это выглядит для него реалистично.

Градиенты более красочные.
Человеку нравится видеть различные цвета. Нас привлекают цвета, это заложено природой. Таким образом, это еще одно преимущество градиентов. Они создают более красочные и запоминающиеся эмоции.
Понравилось это:
Нравится Загрузка...
ЭТО ИНТЕРЕСНО!
pt-blog.ru
Плавные переходы цвета: CSS gradient
Естественная цветовая гамма обычно равномерно-плавная. Но даже на идеально ровных поверхностях одного сплошного цвета образуются естественные цветовые переходы. Всегда непреднамеренное падение солнечных лучей или искусственного освещения, а также изменение угла зрения дает неравномерные и уникальные оттенки.

Две точки зрения, направленные на один и тот же предмет, воспринимают его цвет соответственно разнице их углов видения и соотношения с углами падения других лучей на обозреваемую поверхность.
Психологические эффекты цветовых переходов
Цвет вызывает не только физические ощущения и зависит не только от времени и положения в пространстве. Изображения деревьев, домов, гор и других предметов в перевернутом положении вызывают ощущение отражения в водной глади или на другой поверхности.

Абсолютно черные параллельные линии на идеально белой поверхности стены, каждая прямая по всей длине увеличивается в толщине пропорционально естественному уменьшению толщины линии при взгляде на стену - все это вызовет ощущение у смотрящего, что помещение имеет горизонтальный потолок.
Одно изображение, на котором нанесены два, и каждое из них смещено друг относительно друга на расстояние между глазами, дает пространственный эффект объема, если расфокусировать взгляд.
Если плакат достаточно большой и границы перехода в реальную действительность выполнены идеально, то изображенное на плакате будет восприниматься столь естественно, что нужные оттенки цвета, сознание смотрящего подключит автоматически.
Сайт, а прежде всего, его дизайн и цветовая схема имеют важное значение и дополняют логику ресурса, его диалог, производят надлежащий психологический эффект на посетителя.

Плавные переходы посредством CSS
Градиенты создаются с помощью функций linear-gradient() и radial-gradient(). В первом случае плавное изменение цвета происходит по линии, во втором случае - по эллипсу или окружности. CSS gradient можно устанавливать в свойствах background, background-image, border-image, list-style-image. Накладывая элементы друг на друга, определяя их прозрачность можно формировать потрясающие оттенки цвета и создавать уникальные переходы.
Следует, однако, учитывать, что цветовой переход не всегда может быть плавным. Некоторые варианты сочетания цветов, значения прозрачности, оформление фона страницы могут дать нежелательные, ступенчатые эффекты.
Правила записи CSS background gradient
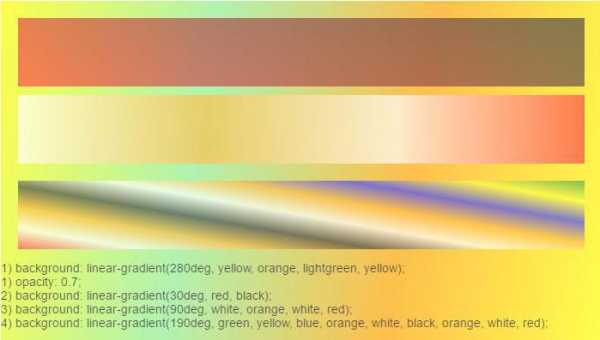
Градиент представляет собой плавный переход от одного цвета к другому. При этом можно использовать несколько цветов. Указание линейного варианта (CSS linear gradient) может быть разнообразным:

Первым параметром идет угол наклона или сторона области, затем следуют цвета. Не обязательно использовать только два цвета, можно нарисовать всю радугу. Применяя свойство прозрачности opacity можно получать эффекты наложения.

Выбор цвета, генераторы цвета
Творческая часть работы дизайнера, разработчика сайта в последние годы упростилась. Стали практичными и целесообразными прямоугольные формы, содержащие минимум информации, минимум функций, максимум смысла и психологическую установку продать товар, оказать услугу, особо отметить скидки, качество и/или существенные отличия от конкурентов.
Однако даже в таком жестком регламенте и условиях создания современных веб-ресурсов находится место для творчества и отчетливое желание некоторых разработчиков делать агрессивную, целевую работу с цветом, отражающую смысл текстового контента и стиль избранного диалога. CSS gradient стал чаще применяться.
Цветовые решения "Гугла" и "Скайпа", в частности, имели эффект и последователей, однако, в последние пару лет активная составляющая веб-дизайна начала искать новые формы, новые цветовые решения и пробовать ненавязчивую динамику плавных форм.

В интернете появилось много онлайн-ресурсов (CSS gradient generator), которые значительно упрощают работу по выбору нужных цветов: angrytools, flatonika, generatecass и др. С их помощью можно съэкономить время на подбор нужных цветов, продумать линию переходов и наложений.
Динамичная цветовая схема
Традиции, лежащие в основе создания веб-ресурсов, сделали незыблемым правило: структура, содержание и диалог сайта с клиентом - компетенция разработчика, реализующая волю владельца (заказчика). Внешний вид сайта, его дизайн также традиционно относится к тому, что не определяется клиентом.
Между тем, количество разнообразных устройств растет, а в семействах каждого вида появляются различные перспективные экземпляры, имеющие существенные отличия, не столько в цветопередаче, сколько в разрешении и формах видимой области браузера.
Разнообразие браузеров и используемых версий также создает проблемы в адекватном отображении возможностей CSS gradient.

В совокупности оценивая эти обстоятельства и примеры некоторых перспективных работ, можно утверждать, что внешний вид сайта только в дефаултном состоянии - компетенция разработчика и/или владельца ресурса. Только когда клиент впервые посещает ресурс, он может иметь возможность оценить дизайн сайта. Если клиент счел целесообразным запомнить сайт и использовать его в своей повседневной жизни, то его желание иметь инструменты для управления внешним видом и функционалом вполне обосновано.
Такой перенос центра тяжести выгоден разработчику: пропадает необходимость заниматься реализацией кроссбраузерностью, тестировать сайт на различных устройствах в различных операционных системах.
Более того, тенденция позволит создать общую базу данных по фактической реализации возможностей CSS правил на различных устройствах. Это только начало, но его потенциал имеет большое значение.
fb.ru
Инструмент Gradient
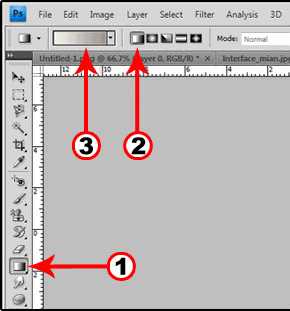
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).Значок Градиент (1) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2)Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента. Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов. Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.

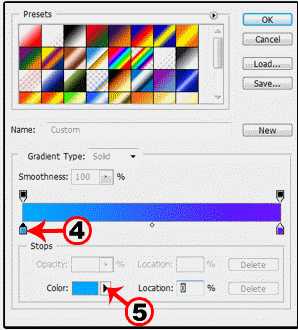
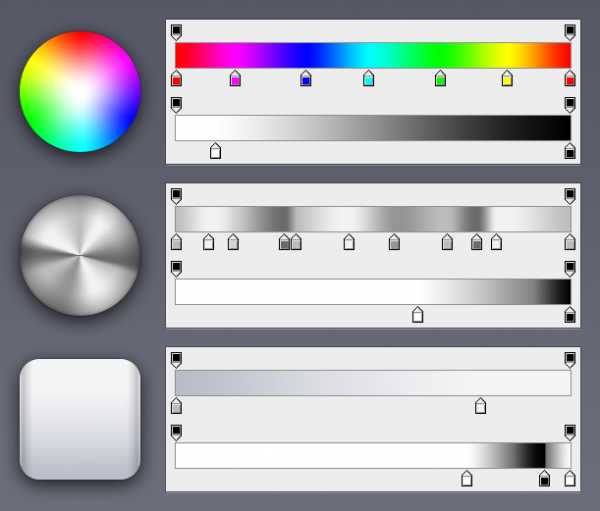
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).Раздел Наборы (Presets) содержит готовые градиенты.Имя (Name) – имя градиента. Заказной (Custom) – это градиент с пользовательскими настройками.Градиент (Gradient Type). Есть два варианта: Непрерывный (Solid) и Шумовой (Noise)Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними). Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет. Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).


Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location). 0% - левый край цветовой полосы, 100% - правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.

Перевод: Оксана Гудкова.Ссылка на источник
photoshop-master.ru
Градиенты в Photoshop
Время чтения:5 минут Изображений:11
Градиент, как известно, это плавный переход от одного цвета к другому. Но при правильном сочетании цветов, градиенты можно использовать как отличный способ добавить реалистичное освещение и затенение на поверхности. Комбинируя градиенты можно создать не только иллюзию реальности, но придать некий объём тем объектам, к которым мы применяем градиенты. Особенно легко работать с градиентами в Photoshop. Если вы работаете над элементами графического интерфейса, то созданный стиль для слоя может быть легко скопирован на другие слои, а также скомбинирован с градиентными слоями. Предоставляя полную свободу для творчества Photoshop позволяет создавать как простые так и сложные градиентылегко и быстро. Сегодня речь пойдет о тех вещах, которые быть может вам известны, но тем не менее я хотел бы остановиться на них ещё раз.
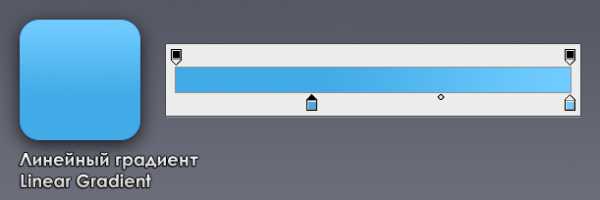
Линейный градиент (Linear gradient)
Линейный градиент это самый простой градиент, который можно охарактеризовать как постепенный переход между цветами вдоль прямой линии. Угол перехода можно установить любой. Я уверен, что про этот градиент знают практически все.

Отраженный градиент (Reflected gradient)
Отраженный градиент это тотже линейный градиент, также переходящий из одного цвета в другой по прамой, но повторяется этот градиент дважды. Происходит зеркальное отражение градиента. Это делает создание и редактирование сложного линейого градиента не таким тяжёлым.

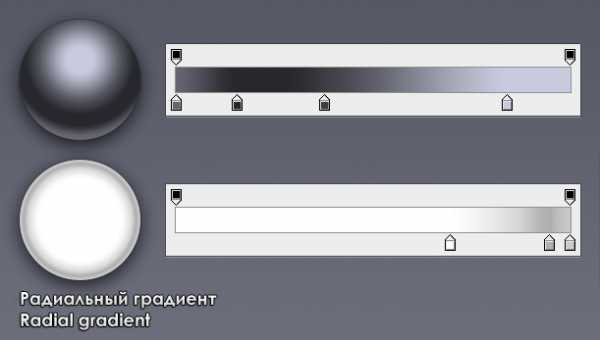
Радиальный градиент (Radial gradient)
Радиальные градиенты это плавный переход от одного цвета к другому, начиная из центра (или из любой другой выбранной точки) и заканчивая самой дальней точкой от центра градиента, по круговой схеме. Радиальные градиенты удобны для создания сфер и создания эффектов, применяемых к краю у круговых элементов. Центральную точку градиента можно перемещать с помощью курсора мыши, пока градиентное окно или окно стилей открыто.

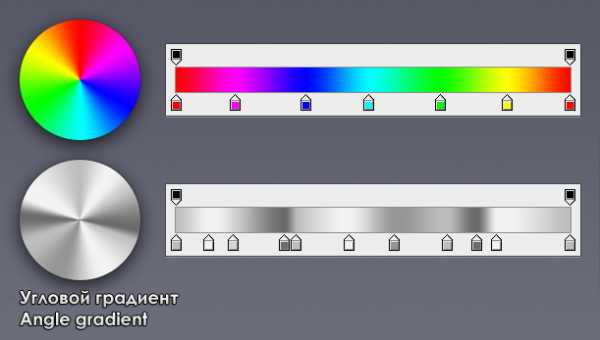
Угловой градиент (Angle gradient)
Угловой градиент это переход от одного цвета к другому по окружности, используя угол как шаг изменения. Угловой градиент это отличный способ для имитации отражения окружающей обстановки на полированных металлических предметах. Центральную точку градиента можно перемещать с помощью курсора мыши, пока градиентное окно или окно стилей открыто.

Комбинированный градиент
Что можно ещё сделать с градиентами? Правильно, сделать комбинированный градиент. Для этого нужно применить один градиент поверх другого и использовать режим смешивания. Объединяя градиентный слой с градиентом в стилях слоя, мы можем выполнять наложение двух различных градиентов, создавая более сложный эффект и получая более динамические результаты. Для создания комбинированного градиента, вам необходимо установить режим смешивания для слоя с градиентом в стиле. Например, можно использовать либо режим Screen(хорошо для освещения) либо режим Muliply(хорошо для затемнения).

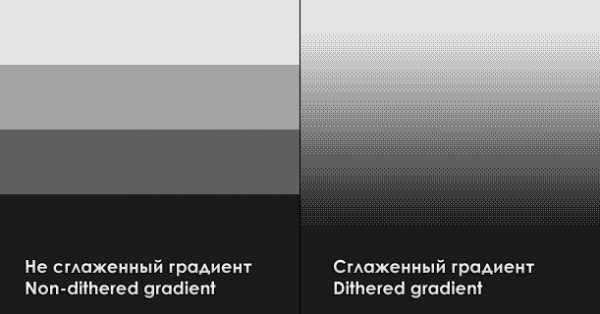
Сглаживание (Dithering) это всё!
Добавление сглаживания (Dithering) для градиента позволяет получать более сглаженный результат. При этом градиент строится из точек, и чем меньше колличество цветов в градиенте, тем более заметны эти точки становяться. Не сглаженные (Non Dithering) градиенты обычно содержат видимые границы перехода цвета.

Если вы не увидели разницы, то можете посмотреть на совершенно нереальный пример сглаживания для градиента в действии.

Применить сглаживание к вашим градиентам очень легко. Просто поставьте соответствующий флажок в Photoshop как на изображении ниже.

Здесь следует отметить, что сглаживание нельзя применить к градиентам в палитре стилей для слоя. Возможно в следующих версиях это будет исправлено.
Ещё одна пробема, и иногда очень большая, заключается в том, что если вы используете прозрачность в градиентах, то сглаживание к ним применить и вовсе нельзя. Однако решение здесь есть. Предположим вы хотите использовать градиент белого цвета, переходящего в прозрачный. Просто создайте новый слой с непрозрачным градиентом, например, от белого к серому, добавьте к нему сглаживание и измените режим наложения. Так вы получите эффект прозрачности в градиенте, а сам градиент будет у вас сглажен. Таже методика может быть использована для затемнения, где вы устанавливаете режим смешивания на умножение.
Описанные выше методы используются дизайнерами для создания качественных градиентов, при прорисовке пользовательских интерфейсов.
Градиентная карта (Gradient Map)
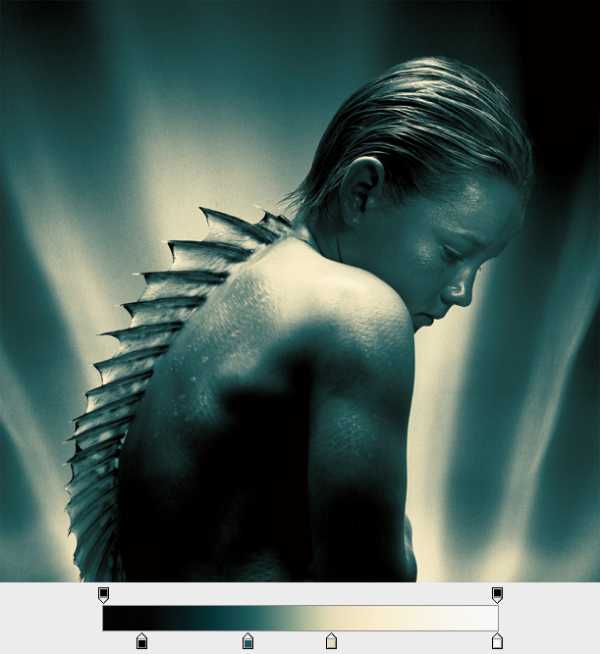
Градиентные карты значительно отличаются от других типов градиентов. Градиентные карты это отличный способ точно контролировать распределение цвета по всему изображение. Градиентные карты это как бы связь яркости каждого пикселя на экране с соответствующим цветом в градиенте.Если ваш градиент начинается с красног цвета, а заканчивается голубым цветом, то все светлые пиксели будут окрашены в красный цвет, а все тёмные пиксели будут окрашены в синий цвет. Весь остальной диапазон тонов будет сопоставлен с градиентом, в зависимости от того, какую яркость имеет пиксель.

Без карты градиента, все выглядит совсем по другому. Это композиция состоит из семи разных фотографий, но градиентная карта скрывает несоответствия цветов и контрастов в композиции.

Надеюсь, сегодняшний материал освежил ваши знания. Если я что то упустил, то как всегда вы можете свободно добавить в комментариях.
mainview.ru
Понятие чистый градиент в фотошопе
Доброго всем дня! Увидев тему статьи, наверное, задались вопросом, что это за такой чистый градиент, разве они бывают чистые или грязные. По сути, чистый градиент это градиент, который смотрится более естественно и натурально, а значит, учитывает законы света.
В фотошопе, градиент довольно широко используемый и важный инструмент. Во многих работах используются именно линейные градиенты одного цвета (с переходом от светлого к более темному), и одна из самых главных ошибок при их использование заключается именно в том что в итоге получается грязный неестественный градиент.
Поясню, что такое градиент.
Градиент – это плавный переход от одного цвета в другой (может иметь несколько цветов).
Что значит чистый градиент?
Чистый градиент – это градиент, который построен с учетом светотени. По виду имитирующий, градиент, который находился бы в естественной среде и на него падал бы естественный свет.
Как обычно многие создают градиент одного цвета?
Да, все верно один ползунок утягивают в более темную сторону, а второй в светлую. При этом, не меняя самого цвета. В итоге получается грязный градиент.
Как желательно создавать градиент!
Для того чтобы создать чистый, красивый и естественный градиент необходимо знать несколько простых вещей. Зная их, вы сможете придать градиентам более живые и красивые оттенки.
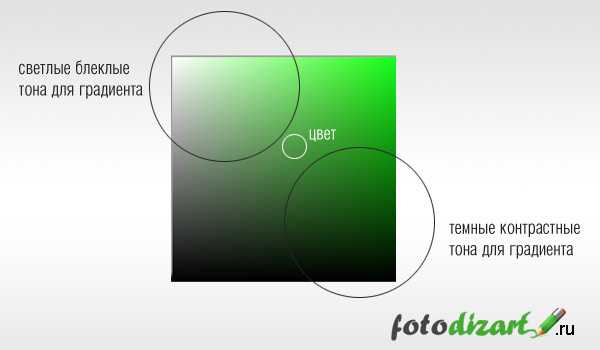
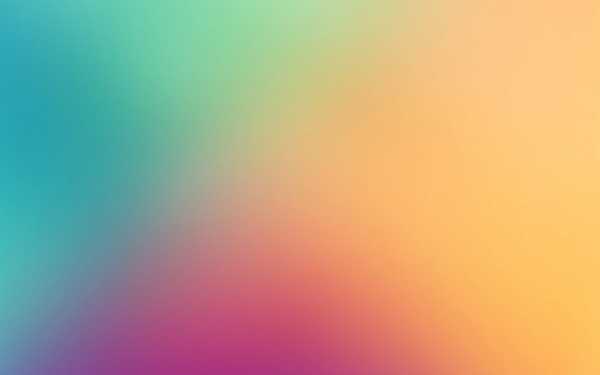
Рассмотрим на примере объекта имеющего один цвет, на который падает освещение. Та часть объекта, которая находится ближе к свету, будет иметь меньшую насыщенность и более блеклые оттенки цвета. А та, что находится дальше от света, ближе к тени, будет иметь большую насыщенность и более контрастные цвета. Также предмет из-за освещения может приобретать дополнительные оттенки, что делает цвет более живым.

На скриншоте ниже я показал, где находятся более насыщенные оттенки, а где более блеклые.

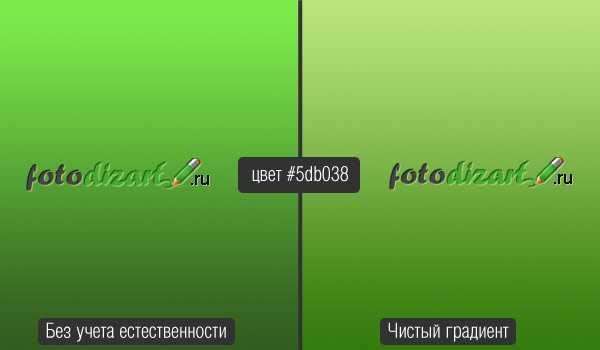
Ниже на примере вы можете видеть, как выглядит чистый градиент, с дополнительными оттенками. Светлую часть, я увел в блеклые оттенки и немного изменил цвет на более желтоватый. Для темной стороны я добавил более зеленого цвета, и увел его в более насыщенные цвета. В результате, можете видеть разницу между обычно создаваемым градиентом и так называемым чистым. Я думаю, разница на лицо, градиент стал более живым, естественным и красивым.

Использовать или нет такие чистые градиенты в своих работах, конечно решать вам, я лишь поделился с вами интересным материалом. На этом на сегодня все, надеюсь, что пользоваться инструментов градиент в фотошопе вы умеете. Подписывайтесь на обновления сайта о дизайне, и узнавайте о новых статьях первыми.
fotodizart.ru
использование градиентов для смешения цветов

Применение цвета при разработке логотипа - задача гораздо более сложная, чем просто выбор "моего любимого цвета". Цвета, и что более важно, цветовые комбинации могут влиять на дизайн логотипа и не только на техническом уровне. К примеру, эмоциональные реакции на определенные цвета могут находиться в диапазоне между любовью и яростью (красный), теплом и холодом (синий) и т.д. в зависимости от контекста, - все эти реакции были описаны в научных исследованиях. Некоторые цвета способны вызывать у людей чувство реального голода.
К примеру, для компании, ведущей бизнес направленный на сохранение окружающей среды, может показаться естественным использовать зеленый цвет, и, на первый взгляд, это логично. Но что, если их деятельность включает усилия как на суше, так и на море? Тогда право на существование также получает синий цвет, и, кроме того, и весь цветового спектра между ними. Что приводит нас к цветовым переходам – градиентам.

Дизайн логотипа с плавным градиентом от светло-зеленого до синего.
Что такое градиентная заливка?
Градиентная заливка или заливка с плавным переходом цветов – это, по сути, постепенное переход между двумя цветами, создающий эффект от светлого к темному, интенсивность которого зависит от базовых цветов. Самый простой пример – от черного к белому. Черный – 100%, а белый 0%, поэтому потенциально мы имеем 100 "ступенек" между ними. Кажется, все достаточно просто, не так ли? Но не будем спешить.
Дизайнерский макет можно воспроизвести достаточно большим количеством способов. Тип носителя, на который наносится дизайн, размеры, будет ли это шелкография, офсетная печать или цифровая публикация... все факторы должны быть приняты во внимание. Логотип хорошо выглядит на визитной карточке, но он будет ли он работать на рекламном щите? Будет ли он работать в стандартном газетном модуле и при этом адекватно воспроизводиться на экране телевизора?
И не менее важный момент – градиент может хорошо выглядеть на экране компьютера, но насколько хорошо он будет воспроизведен на печати?
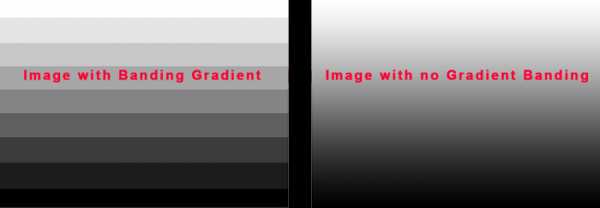
Бандинг
Когда речь идет о какой-либо традиционной печати, «ступеньки» от 0 до 100%, в лучшем случае, будут относительным понятием. На деле от 0 до 100 у нас будет только шагов 20. Это цветовой переход с шагом 5%, и это при сильно специализированной печати. Чаще всего, при увеличении градиента неизбежно происходит бандинг («полосатость»). И наоборот, когда градиент уменьшается, он часто становятся размытым или мутным.

Бандинг может быть намеренно включен в дизайн, и обычно это реализуется так, чтобы в цветовом переходе использовались смесевые цвета. Например, красная полоса, оранжевая полоса, золотая полоса; или максимум десять шагов по 10% каждый, где значение каждого шага фактически является частью дизайна. Стандартом в определении цвета для печати является система цветов Pantone Color Matching System, и каждый из десяти шагов на самом деле соответствует определенному номеру цвета Pantone, что делает каждый шаг самостоятельным цветом, который может быть точно воспроизведен.
Проблема с бандингом, и градиентной заливкой вообще, в том, что их очень трудно воспроизвести в определенных форматах. При неправильном применении градиенты могут в итоге испортить привлекательный в остальном дизайн логотипа.Сложности, связанные с использованием цвета и градиентов являются лишь одним примером того, почему для создания уникального и узнаваемого фирменного стиля для бизнеса, который также будет совместим с самым широким спектром производственных стандартов так важно работать с группой профессиональных дизайнеров.
Как гарантировать, что ваши цвета и градиенты будут выглядеть хорошо
Чтобы принять все эти факторы во внимание и заставить их гармонично работать при разработке логотипа необходим профессиональный графический дизайнер. Его обязанности – это не обязательно выбор базовых цветов, (в конце концов, клиент может иметь свое видение, которое всегда должно учитываться), но их эффективное включения в дизайн, который будет работать в любом требуемом формате, при этом передавая видение клиента и успешно воплощая идентичность бренда.
Оригинальная статья: https://thelogocompany.net/blog/science-of-logo-design/gradients-blend-colors/
www.pantone.ru